Answer the question
In order to leave comments, you need to log in
How do I package in Flexbox so that flex-basis changes when the browser resizes?
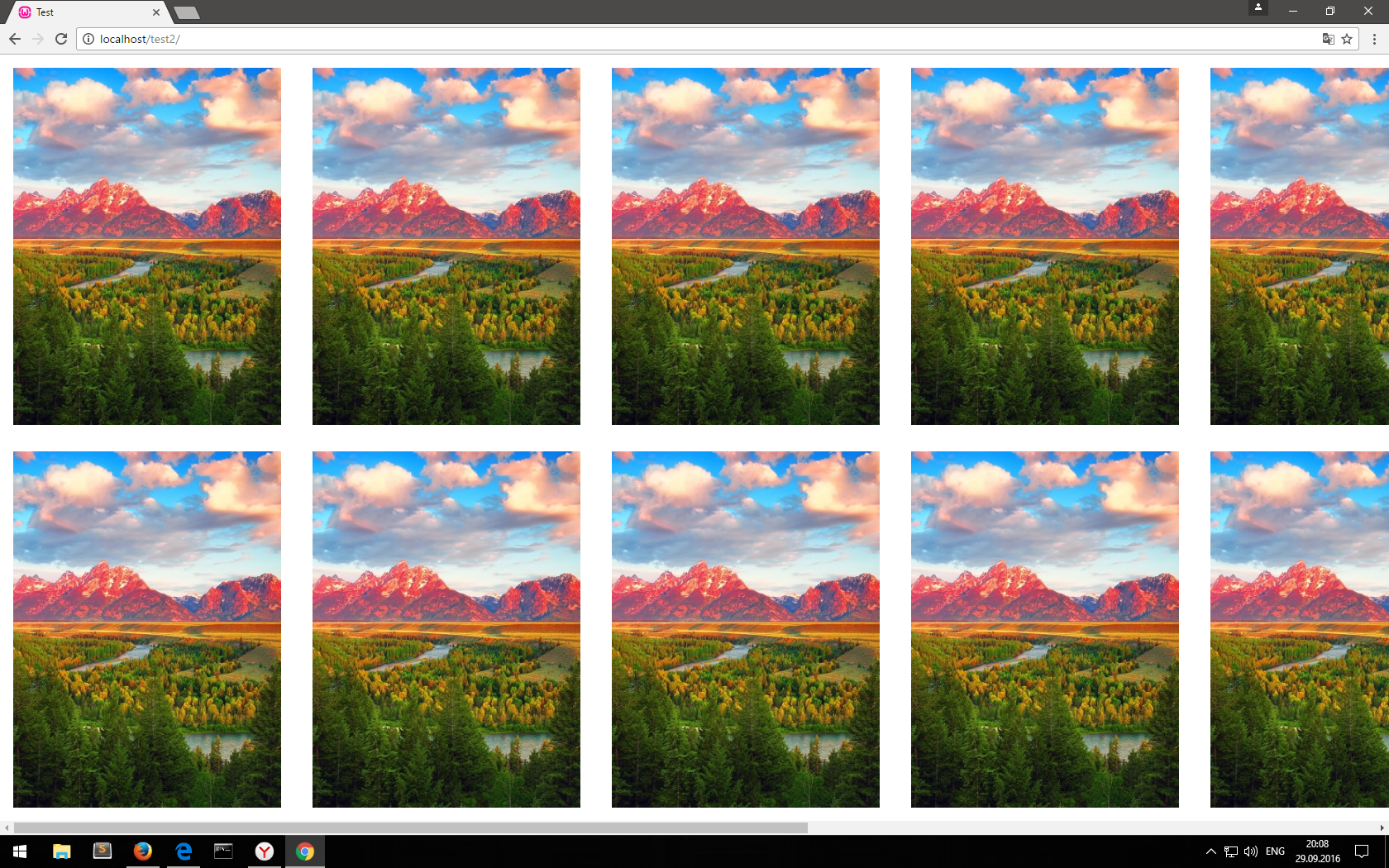
I have n images, fixed resolution, and they need to be set exactly as in the example, rubber: 
(scrolling is done horizontally)
When you open the page, everything is positioned correctly, in the right proportions and at the right intervals. But when the browser is resized, the width of the flex-basis column (because flex-direction: column) remains fixed. Well, this happens in all browsers except Firefox.
Once again:
1. When I open everything is fine
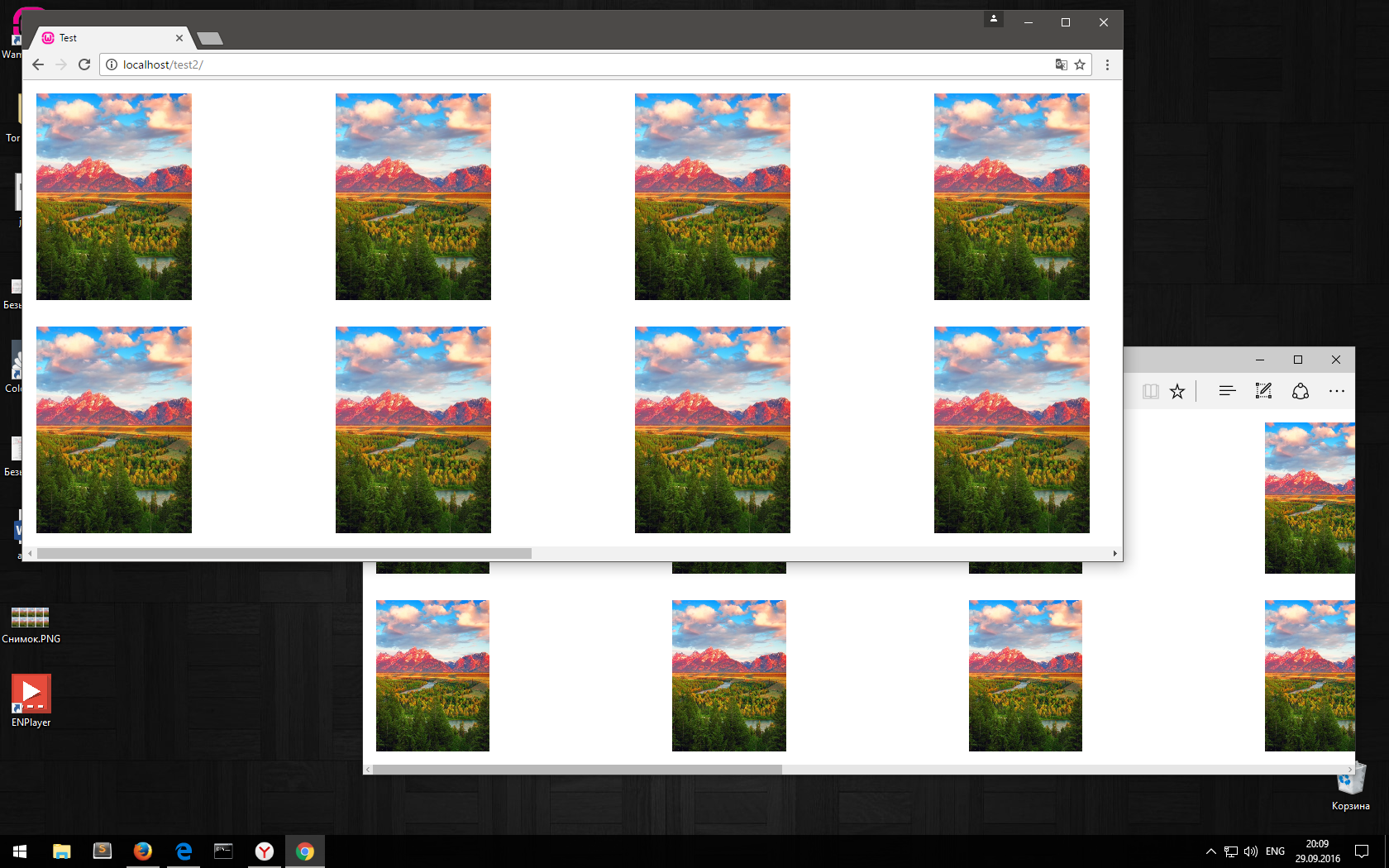
2. I resize the browser - everything is bad: I 
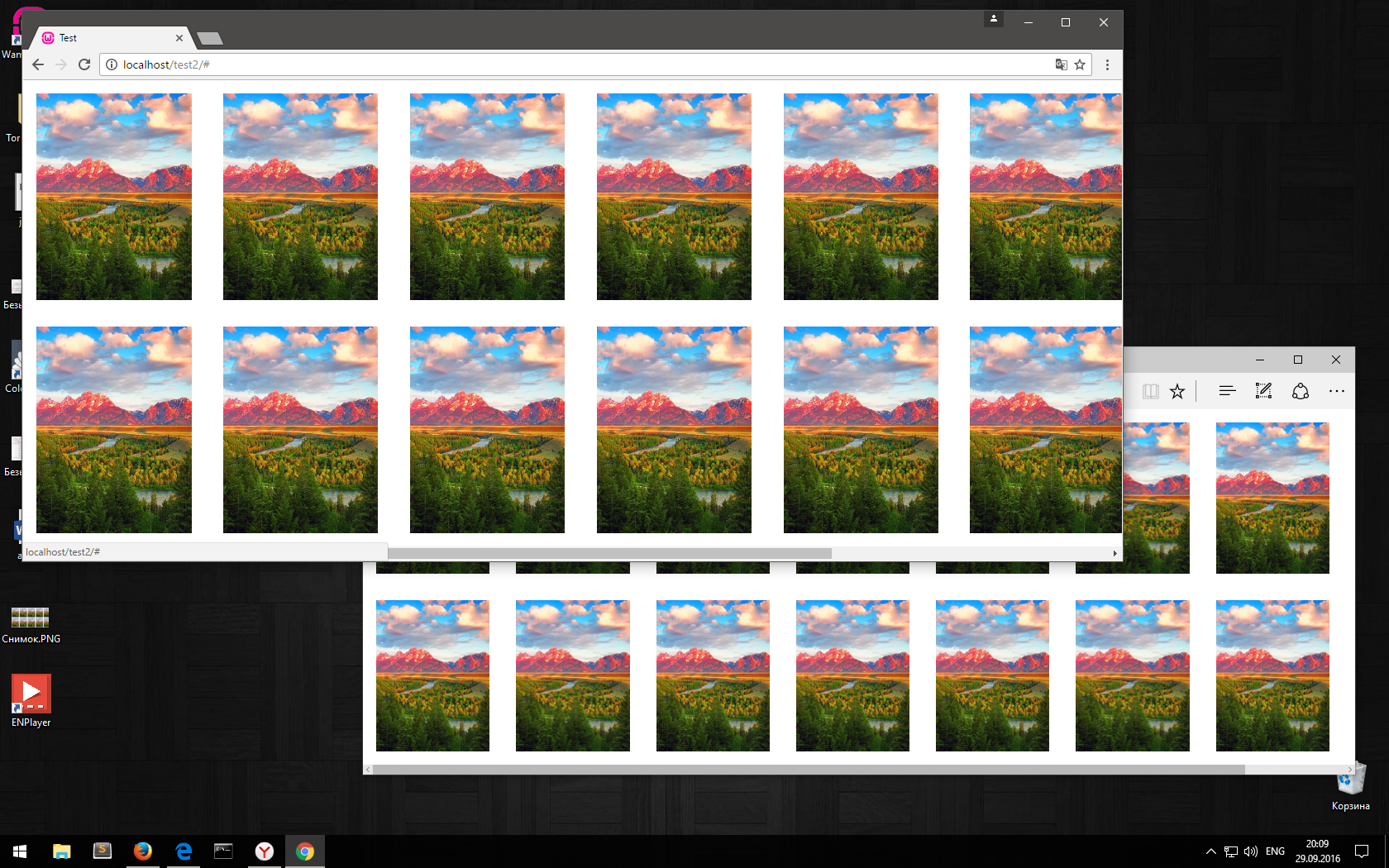
update now at this scale, everything is restored: 
Here is the code:
codepen.io/Mois-ilya/pen/amyWQr?editors=1100
Answer the question
In order to leave comments, you need to log in
Here is the working JS code
window.onresize = function(event) {
//console.log(document.querySelectorAll(".pic img")[0].style.height);
var array = document.querySelectorAll(".pic");
for (i = 0;i<array.length;i++){
array[i].style.width = document.querySelectorAll(".pic img")[0].clientWidth + "px";
}
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question