Answer the question
In order to leave comments, you need to log in
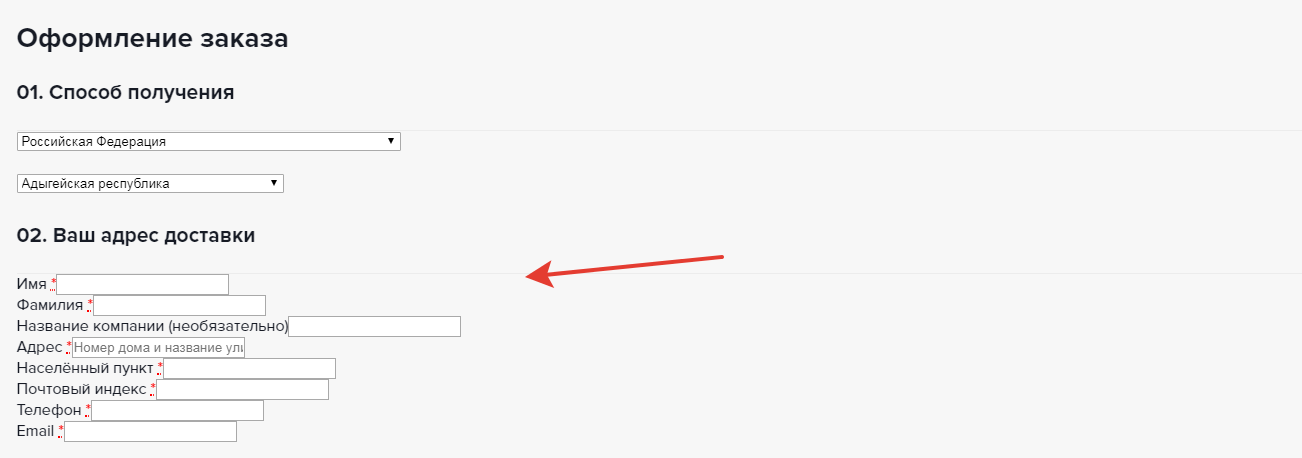
How do I add the country and regions field to a given area?
There are 2 fields:
woocommerce_form_field('billing_country', array(
'type' => 'select',
'class' => array( 'form-row form-row-first address-field update_totals_on_change validate-required woocommerce-validated' ),
'input_class' => array( 'country-to-state' ),
'placeholder' => __('Enter something'),
'default' => $default_country,
'options' => $countries,
'priority' => 5
));
woocommerce_form_field('billing_state', array(
'type' => 'select',
'class' => array( 'form-row form-row-last address-field validate-required validate-state woocommerce-invalid woocommerce-invalid-required-field' ),
'input_class' => array( '' ),
'placeholder' => __('Enter something'),
'options' => $default_county_states,
'priority' => 5
));
Answer the question
In order to leave comments, you need to log in
you can set max-height manually in js. the "scrollHeight" property will return the full height of the element regardless of styles
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question