Answer the question
In order to leave comments, you need to log in
How do I add a search field to a social network clone?
I want to add to my clone the ability to search for other registered people, like in social networks, enter "Eli" for example, and it shows all users whose first / last name begins with these letters, or displays in full if you write completely.
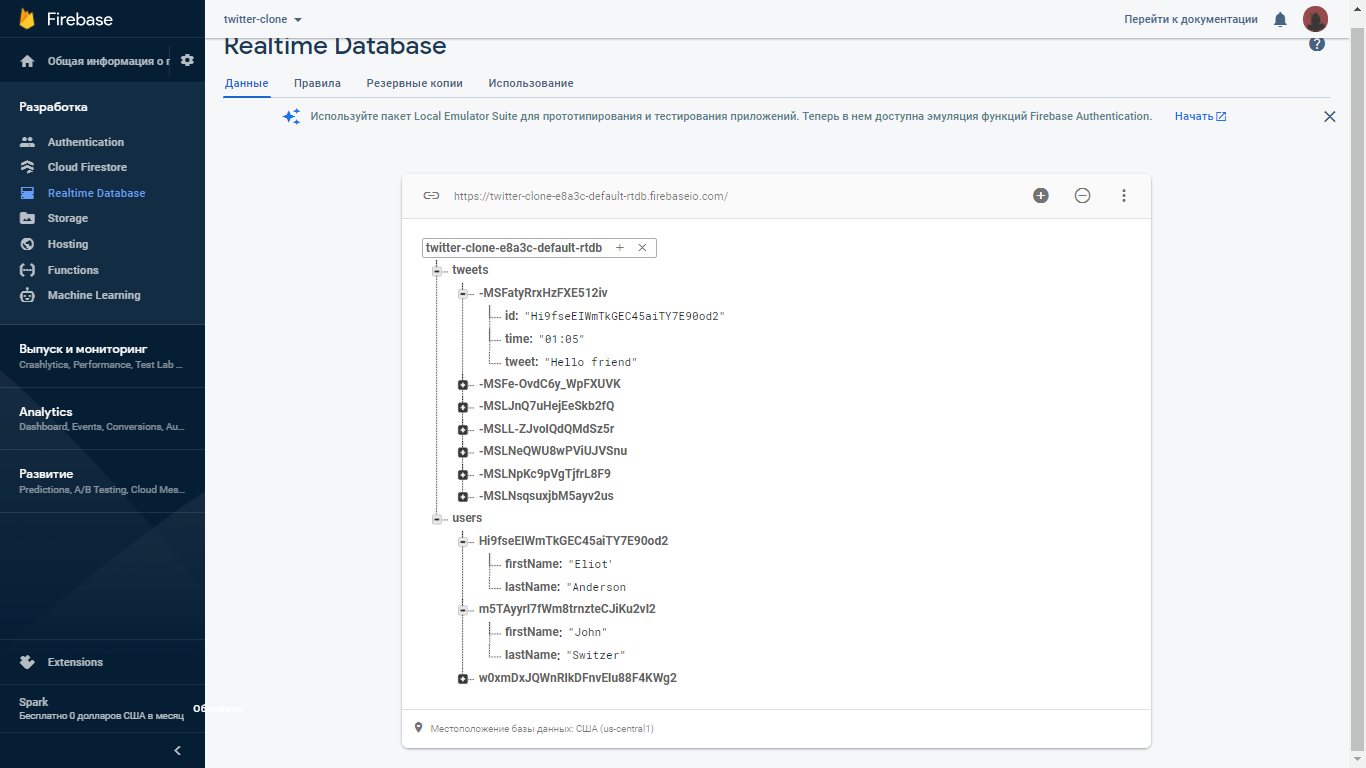
Registered users are in the Realtime database in firebase (naturally, email / password registration is enabled.) Below is a screen.

How can I make this possible now?
Here is the component from which I need to make a "search engine"
<template>
<div class="search">
<input type="search" placeholder="Search Twitter" v-model="search" />
</div>
</template>
<script>
export default {
data() {
return {
search: "",
};
},
methods: {
},
};
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question