Answer the question
In order to leave comments, you need to log in
How do get and set work in computed?
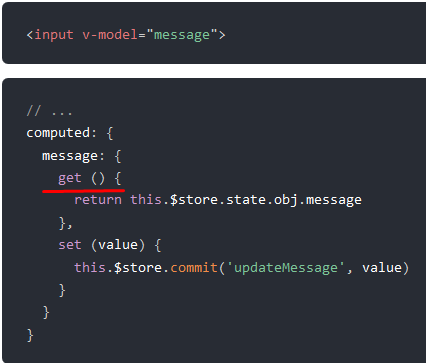
Hello everyone, I'm starting to learn vue . And a question about vuex. There is a field whose value is pulled from store. The documentation recommends doing this through computed. In a way that is not clear to me, a getter and a setter are implemented there. The message property is an object and its getter, as well as an unnamed setter. It seems to me that a getter without a name in native js just won't work. How does it work in Vue? because it looks like magic to me. I refer to {{message}} and how its nameless getter then works, I can’t reproduce this behavior in js. My assumption: since in computed all properties are objects, when accessing any such object, vue launches its expression method, which includes user-defined functions and getters as well.
Good people, explain the logic.
link to example:
https://vuex.vuejs.org/guide/forms.html#two-way-co...
and screenshot
Answer the question
In order to leave comments, you need to log in
This is not a getter and setter without a name, these are methods with the names get and set.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question