Answer the question
In order to leave comments, you need to log in
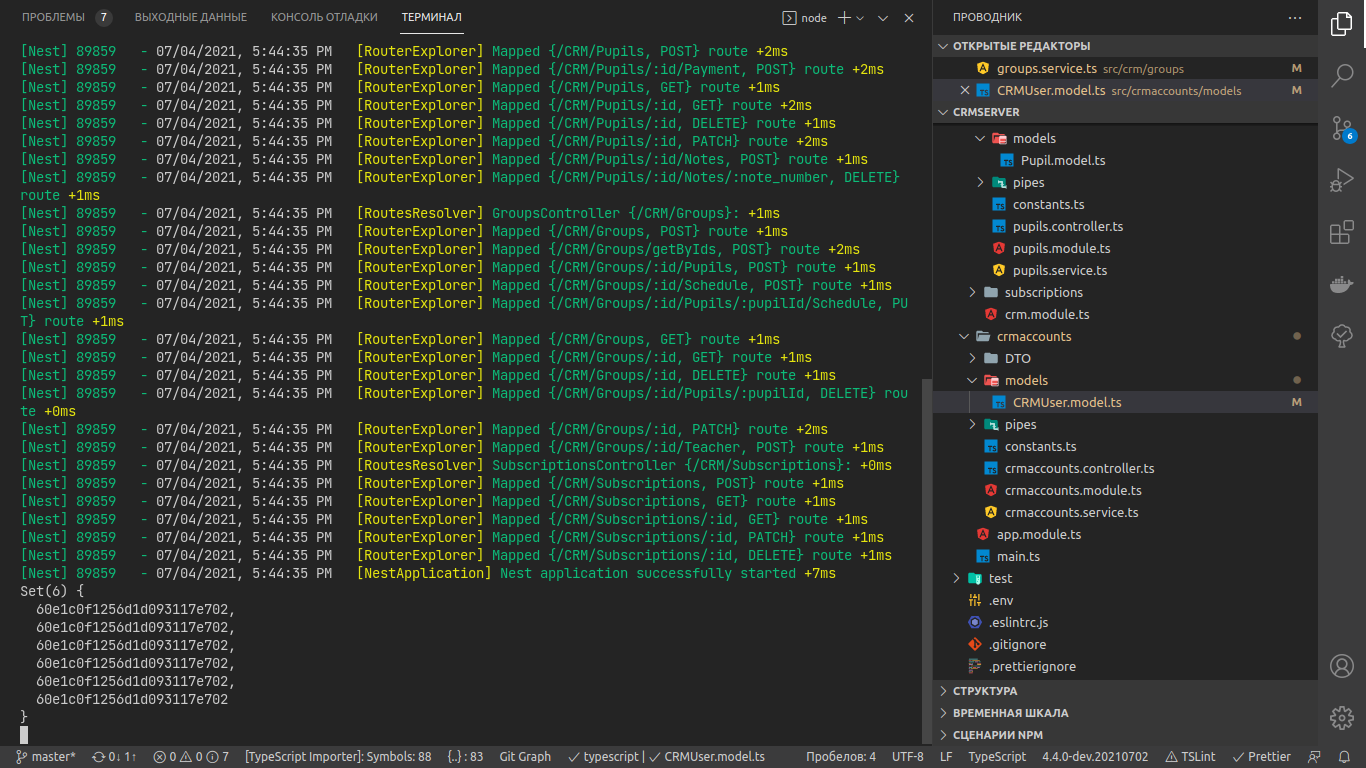
How did non-unique values get into Set?
I have an array of groups that a CRM user is a member of (array of identifiers)
And of course, they must all be unique, because a user cannot be in the same group 2 times at the same time, but JS doesn’t think so...
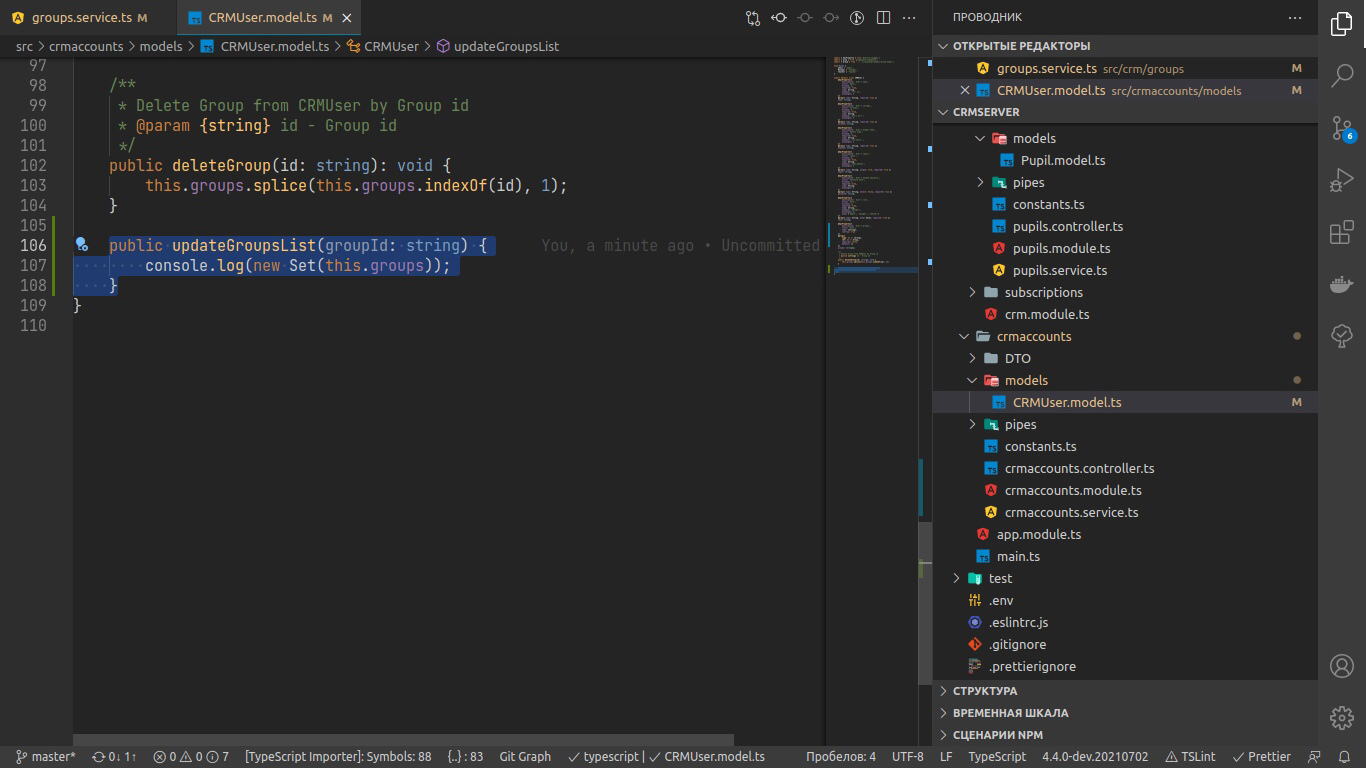
To list ID was unique, I use Set, it works in all parts of my code except for this one.
To uniqueize an array, you just need to call the Set constructor and pass this array there, in the screenshot I just output the result to the console.
There are no random imports like import Set from 'not-working-set', this is the most native Set, the type of this.groups is string[].
Help...


Answer the question
In order to leave comments, you need to log in
There is a difference between a literal string "habr", a primitive, String("habr")and an object new String("habr"). In the latter case typeof === "object", miracles happen:
const x = new String("habr");
const y = new String("habr");
x === y // falseSet()will be able to store instances of objects, which only when reduced to a primitive will give the same strings, and so the essence is different instances. Maybe this is your case?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question