Answer the question
In order to leave comments, you need to log in
How can I style this element with CSS?
Good afternoon.
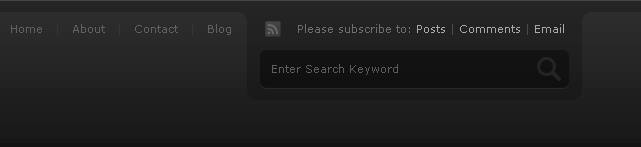
Throw in an idea how to make up, without pictures, only through css, a block with a search field and three links above it.
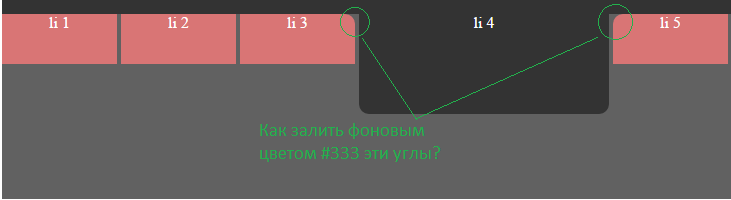
How to make a similar overhang over the background? If you make it just floating, then how to fill it with the same
rounding color on top (above the Blog link and on the other side of the search box)? 
Here's what I've been able to come up with so far:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header {
background-color: #616161;
height: 200px;
}
ul {
list-style: none;
margin: 0;
padding: 0;
background-color: #333333;
height: 15px;
}
li {
display: inline-block;
width: 115px;
height: 50px;
margin-top: 15px;
background-color: #D97575;
color: #fff;
text-align: center;
}
li:nth-of-type(4){
height: 100px;
width: 250px;
background-color: #333;
border-radius: 0 0 10px 10px;
}
li:nth-of-type(5) {border-radius: 10px 0 0;}
li:nth-of-type(3) {border-radius: 0 10px 0 0;}
</style>
</head>
<body>
<header>
<ul>
<li>li 1</li>
<li>li 2</li>
<li>li 3</li>
<li>li 4</li>
<li>li 5</li>
</ul>
</heade>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
body{
background: black;
padding: 0;
margin: 0;
}
.wrap{
background: white;
height: 20px;
}
.elem9{
width: 300px;
margin: 0 auto;
color: white;
background: blue;
height: 40px;
}
.elem9 div {
background: green;
width: 200px;
margin: 0 auto;
height: 300px;
}
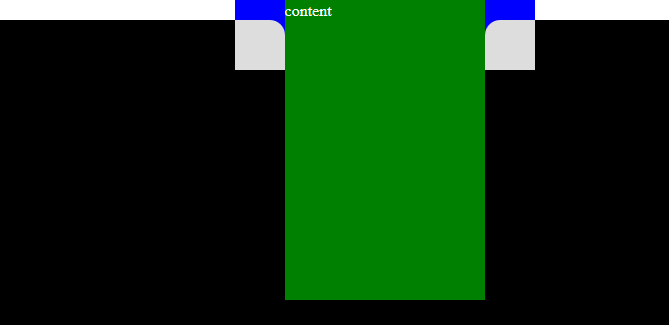
.elem9 div:before {
content: "";
background: #ddd;
float: left;
width: 50px;
height: 50px;
border-radius: 0 30% 0 0;
margin: 20px 0 0 -50px;
}
.elem9 div:after {
content: "";
background: #ddd;
float: right;
width: 50px;
height: 50px;
border-radius: 30% 0 0 0;
margin: 20px -50px 0 0;
}<body>
<div class="wrap">
<div class="elem9">
<div>
content
</div>
</div>
</div>
</body>
in your drawing, mentally stretch the upper dark ceta thin strip to the bottom of the pink blocks
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question