Answer the question
In order to leave comments, you need to log in
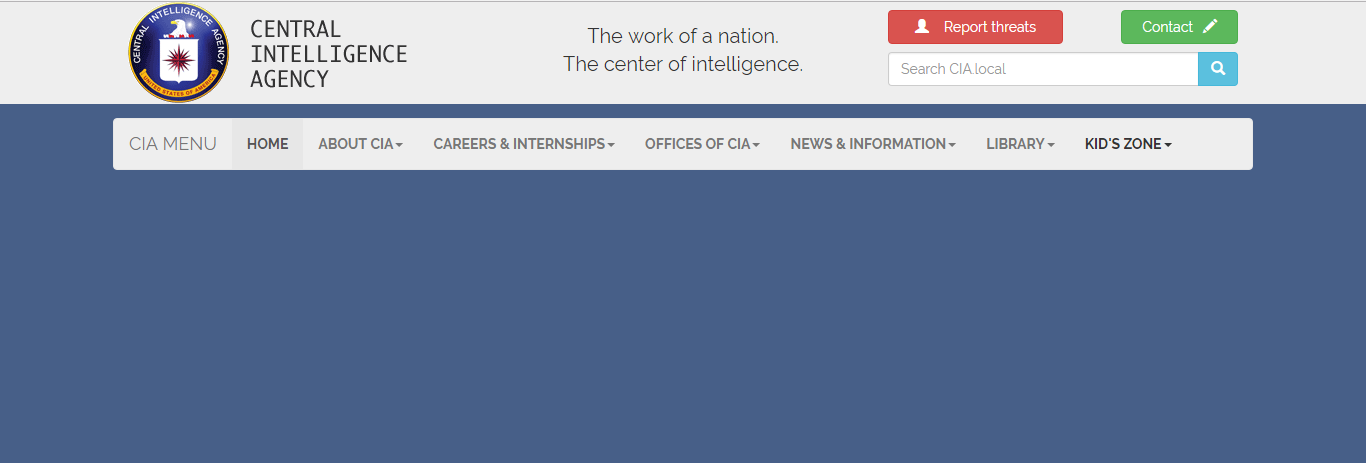
How can I make the menu not shrink when the screen is resized?
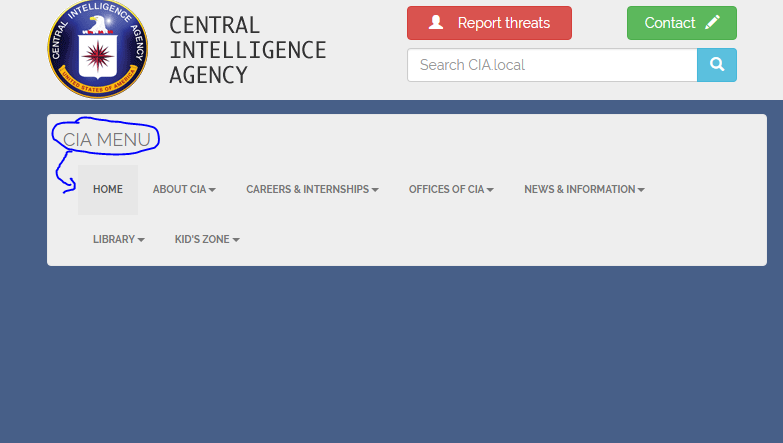
"CIA MENU" which is described in the navbar-brand class moves down 


tell me how to make it so that it is equally lined up with menu items everywhere.
And more 1 question, how to center my menu (I mean all its internal items), I tried to set different block sizes, but all in vain
PS I'm a very beginner in bootstrap, please don't swear if the question is stupid :) I try to read the documentation, but not everything is clear. Here is the code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CIA</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:700,400&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Raleway:400,700" rel="stylesheet">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<header>
<div class="container">
<div class="header-top">
<div class="col-lg-4 col-md-4 col-sm-6 hidden-xs">
<a href="#"><img src="img/logo.png" alt=""></a>
</div>
<div class="col-lg-4 col-md-4 hidden-sm hidden-xs">
<p>The work of a nation.</br>The center of intelligence.</p>
</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12">
<button type="button" class="btn btn-danger navbar-btn col-md-6 col-sm-6 col-xm-6"><i class="glyphicon glyphicon-user"></i>Report threats</button>
<button type="button" class="btn btn-c btn-success navbar-btn col md-4 col-sm-4 col-xm-4">Contact<i class="glyphicon glyphicon-pencil"></i></button>
<div class="input-group">
<input type="search" class="form-control" placeholder="Search CIA.local">
<span class="input-group-btn">
<button class="btn btn-info" type="button"><i class="glyphicon glyphicon-search"></i></button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</div>
</div>
</div>
</header>
<menu class="container col-md-12">
<div class="container">
<nav class="navbar navbar-default spr">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">CIA MENU</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">HOME</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">ABOUT CIA<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Today's SIA</a></li>
<li><a href="#">Leadership</a></li>
<li><a href="#">CIA Vision, Mission, Ethos & Challenges</a></li>
<li><a href="#">Headquarters Tour</a></li>
<li><a href="#">CIA Museum</a></li>
<li><a href="#">History of the CIA</a></li>
<li><a href="#">Publications Review Board</a></li>
<li><a href="#">Accessibility</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">NoFEAR Act</a></li>
<li><a href="#">Site Policies</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">CAREERS & INTERNSHIPS<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Career Opportunities</a></li>
<li><a href="#">Student Opportunities</a></li>
<li><a href="#">Application Process</a></li>
<li><a href="#">Life at CIA</a></li>
<li><a href="#">Benefits</a></li>
<li><a href="#">Diversity</a></li>
<li><a href="#">Military Transition</a></li>
<li><a href="#">Tools and Challenges</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Video Center</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">OFFICES OF CIA<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Intelligence & Analysis</a></li>
<li><a href="#">Clandestine Service</a></li>
<li><a href="#">Science & Technology</a></li>
<li><a href="#">Support to Mission</a></li>
<li><a href="#">Digital Innovation</a></li>
<li><a href="#">Mission Centers</a></li>
<li><a href="#">Human Resources</a></li>
<li><a href="#">Public Affairs</a></li>
<li><a href="#">General Counsel</a></li>
<li><a href="#">Equal Employment Opportunity</a></li>
<li><a href="#">Congressional Affairs</a></li>
<li><a href="#">Inspector General</a></li>
<li><a href="#">Military Affairs</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">NEWS & INFORMATION<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Blog</a></li>
<li><a href="#">Press Releases & Statements</a></li>
<li><a href="#">Speeches & Testimony</a></li>
<li><a href="#">CIA & the War on Terrorism</a></li>
<li><a href="#">Featured Story Archive</a></li>
<li><a href="#">Your News</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">LIBRARY<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Publications</a></li>
<li><a href="#">Center for the Study of Intelligence</a></li>
<li><a href="#">Freedom of Information Act Electronic Reading Room</a></li>
<li><a href="#">Kent Center Occasional Papers</a></li>
<li><a href="#">Intelligence Literature</a></li>
<li><a href="#">Reports</a></li>
<li><a href="#">Related Links</a></li>
<li><a href="#">Video Center</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">KID'S ZONE<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">K-5th Grade</a></li>
<li><a href="#">6-12th Grade</a></li>
<li><a href="#">Parents & Teachers</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Related Links</a></li>
<li><a href="#">Privacy Statement</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</menu>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>/*font-family: 'Open Sans', sans-serif;*/
/*font-family: 'Raleway', sans-serif;*/
body{
background:#475f88;
font-family: 'Raleway', sans-serif;
}
header{
background:#eeeeee;
}
header p{
font-size: 20px;
text-align: center;
font-family: 'Raleway', sans-serif;
font-weight: 400;
margin-top: 20px;
}
.header-top .glyphicon-user{
margin-right: 15px;
}
.header-top .glyphicon-pencil{
margin-left: 10px;
}
.btn-c{
float: right;
}
menu li a{
color: aliceblue;
font-weight: bold;
}
.main-content{
background: #ffffff;
border: 1px solid #ffffff;
}
.navbar-default{
background:#eeeeee;
}
.dropdown-menu{
background-color:#eeeeee;
}
.dropdown-menu li a:hover{
text-decoration:underline;
color: #fa2fa6;
}
/* Large Devices, Wide Screens */
@media only screen and (max-width : 1200px) {
.spr{
font-size: 12px;
}
}
/* Medium Devices, Desktops */
@media only screen and (max-width : 992px) {
.spr{
font-size: 10px;
}
}
/* Small Devices, Tablets */
@media only screen and (max-width : 768px) {
}
/* Extra Small Devices, Phones */
@media only screen and (max-width : 480px) {
}Answer the question
In order to leave comments, you need to log in
getbootstrap.com/customize
the @grid-float-breakpoint item you change
to @screen-md-min
and the mobile menu will appear earlier
and then it’s better to learn, as mentioned above, Flexbox or table-cell and media queries and write the menu yourself
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question