Answer the question
In order to leave comments, you need to log in
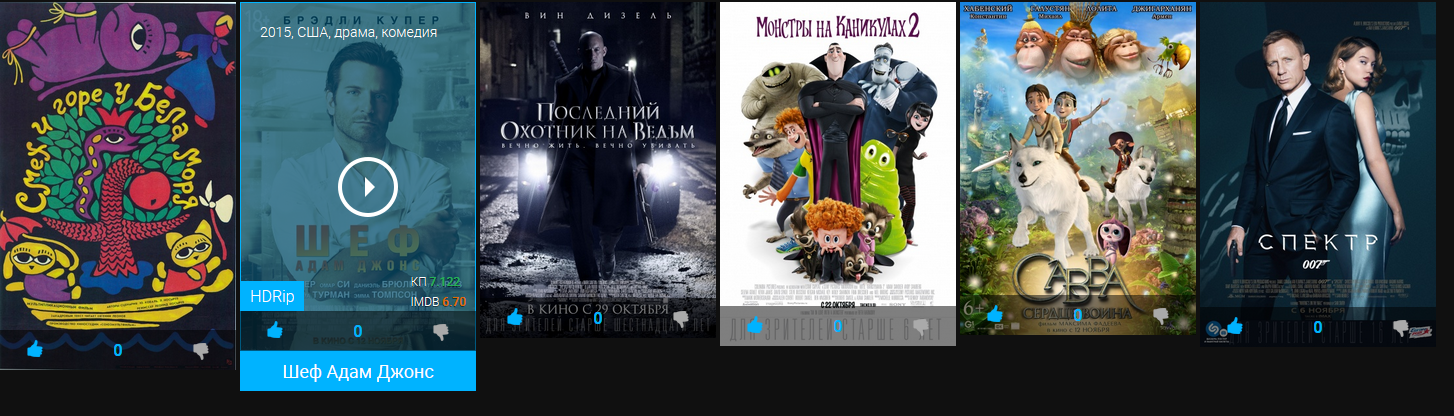
How can I make the images have the same height?
Hello, tell me how to make the pictures have the same height (cropped or slightly distorted, it doesn’t matter)
From the bottom they are all different, you need to align the 
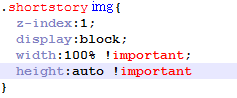
css 
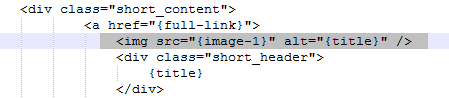
html
Answer the question
In order to leave comments, you need to log in
Either make it overflow:hiddenon the container, or insert it through the background-image with the parameterbackground-size: cover
Look at the size variation. If it is very large, then it makes sense to convert them on the server.
And so, insert the picture as a background and set the positioning in the center. More or less like this.
img {
bacground-image: url(картинка.png);
background-position: 50%;
}<div>
<img>
</div>.div {
width: 200px;
height: 300px;
}
.div img {
width: 100%;
height: 100%;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question