Answer the question
In order to leave comments, you need to log in
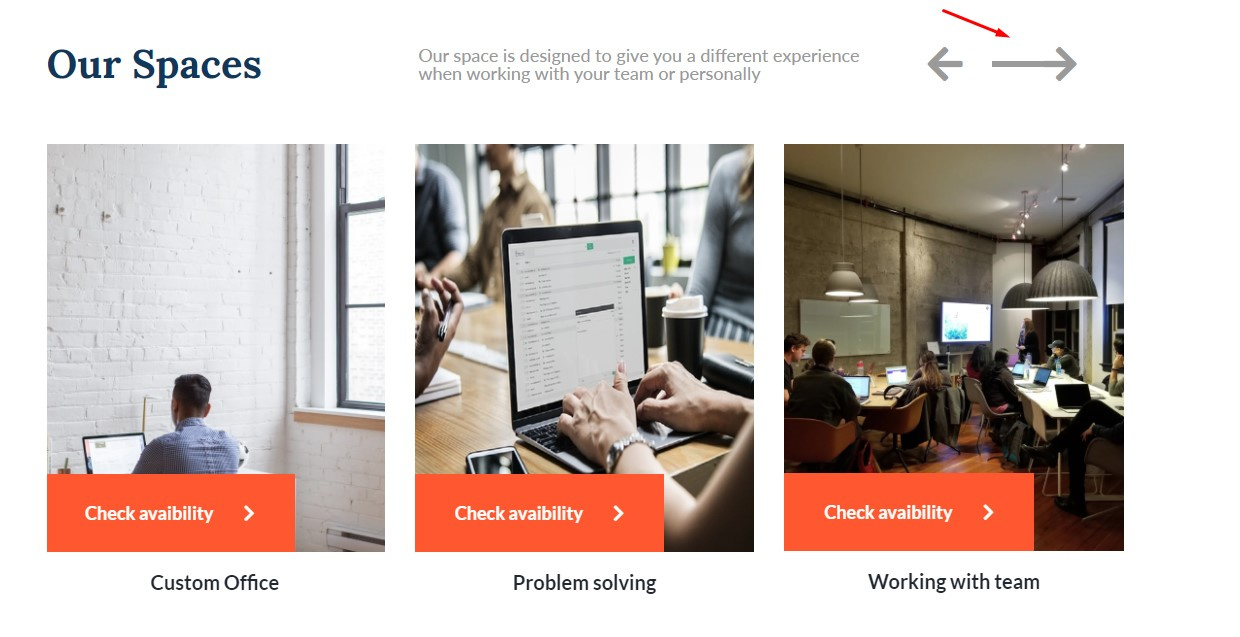
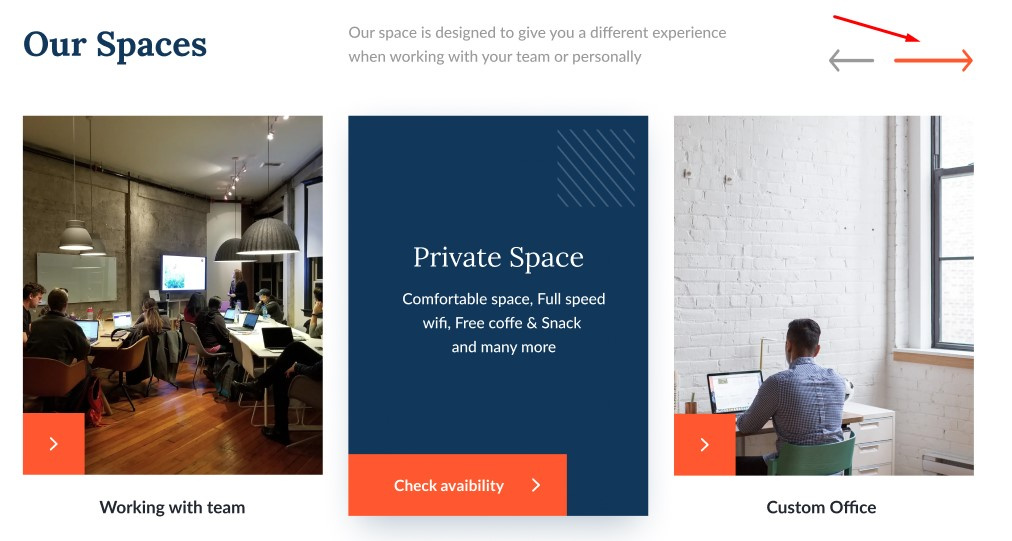
How can I make the arrow move to the right on hover?
How can I make the right navigation arrow not extend to the left on hover and not repel the left arrow, but extend to the right until the end of the block, and why does the arrow not change color on hover? The increase in width is done through a pseudo-element.
The site itself cn39614.tmweb.ru
All the code jsfiddle.net/rznq8je9/
As I do

As it should

<section class="spaces">
<div class="wrapper">
<div class="content">
<div class="spaces-title">
<h3>Our Spaces</h3>
<p>Our space is designed to give you a different experience when working with your team or personally</p>
<div class="plug"></div>
</div>
<div class="spaces-gal owl-carousel">
<div class="spaces-slide one">
<h4>Private Space</h4>
<p>Comfortable space, Full speed wifi, Free coffe & Snack<br>and many more</p>
<div class="details">
<span>Check avaibility</span><i class='fas fa-chevron-right'></i>
</div>
</div>
<div class="spaces-slide two">
<img src="img/space-2.jpg" alt="2">
<span>Custom Office</span>
<div class="details">
<span>Check avaibility</span><i class='fas fa-chevron-right'></i>
</div>
</div>
<div class="spaces-slide three">
<img src="img/space-3.jpg" alt="3">
<div class="details">
<span>Check avaibility</span><i class='fas fa-chevron-right'></i>
</div>
<span>Problem solving</span>
</div>
<div class="spaces-slide four">
<img src="img/space-4.jpg" alt="4">
<div class="details">
<span>Check avaibility</span><i class='fas fa-chevron-right'></i>
</div>
<span>Working with team</span>
</div>
</div>
<div class="spaces-slide-counter"></div>
</div>
</div>
</section>.spaces-gal .owl-prev i,
.spaces-gal .owl-next i {
color: #9a9a9a;
transition: 0.3s;
}
.spaces-gal .owl-prev:after {
content: '';
display: inline-block;
border-bottom: 6px solid #9a9a9a;
width: 0;
vertical-align: middle;
margin-top: -10px;
margin-left: -1px;
transition: 0.3s all;
}
.spaces-gal .owl-prev:hover:after {
width: 50px;
color: #ff5722;
}
.spaces-gal .owl-next:before {
content: '';
display: inline-block !important;
border-bottom: 6px solid #9a9a9a;
width: 0;
vertical-align: middle;
margin-top: -10px;
margin-right: -20px;
transition: 0.3s all;
margin-left: 30px;
}
.spaces-gal .owl-next:hover:before {
width: 50px;
color: #ff5722;
}Answer the question
In order to leave comments, you need to log in
The arrow doesn't extend to the right due to the position of the parent element:
.spaces-gal .owl-nav {
font-size: 40px;
position: absolute;
top: -100px;
right: 50px;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question