Answer the question
In order to leave comments, you need to log in
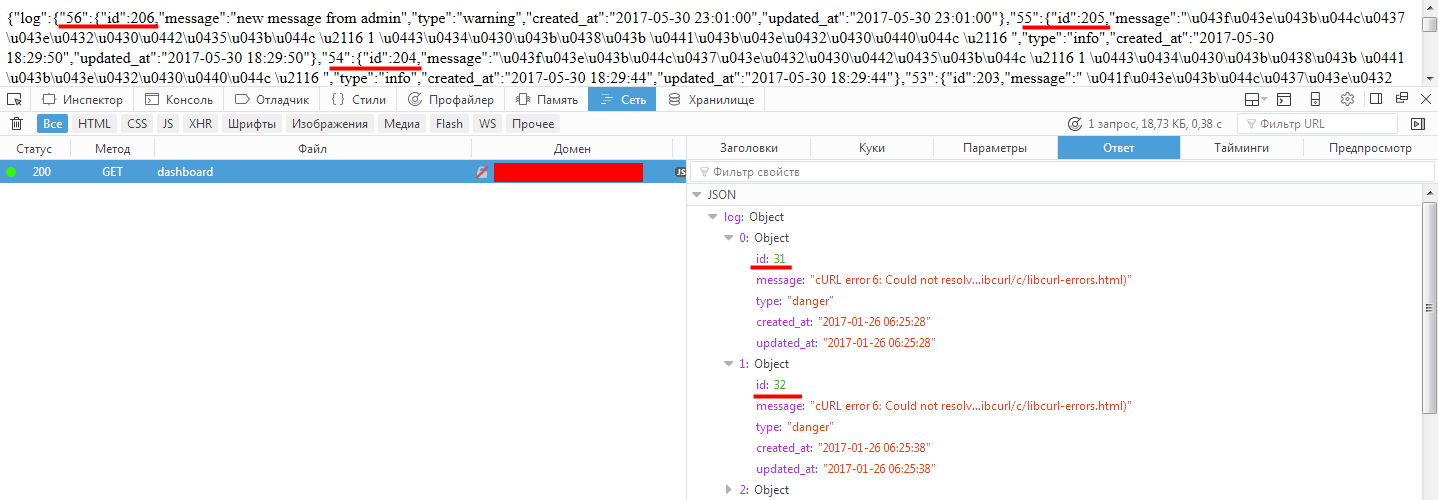
How can I deal with json sorting?
Help, my head is already spinning.
Task: get from the server and display an array of data sorted by a specific field.
The server is running laravel, the client is vuejs (if that matters).
on the server I do this:
echo json_encode([
'log' => Log::all()->sortByDesc('id')->toArray()
]);
this.log = response.body.logthis.logdata from the console, that is, in the wrong sort. Answer the question
In order to leave comments, you need to log in
In this case, it is not backend and laravel that are to blame, but your gap in the basics of js, no offense))
Conduct an experiment and execute the code:
var obj = {2:"два", 1:"один", 10:"десять", 0:"нуль"};
console.log(obj);I subscribe to Nik Gubin 's solution , but there is another option: sorting on the client =)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question