Answer the question
In order to leave comments, you need to log in
How can I create a different category template in a Storefront child theme?
Hello!
I am planning to create a catalog website based on Wordpress Woocommerce using the StoreFront child theme. According to the layout, in each category of goods there is an original header, with its own text and image. Is it possible to display a separate template for each product category in a StoreFront child theme? Or in what other way can you display different headers and texts in the category header? Maybe through custom fields?
Thank you!
Answer the question
In order to leave comments, you need to log in
Of course, it’s not entirely clear how it is on the layout, I see a description, two buttons, and on the left, either tabs, or links to categories, or is it a piece of a sidebar ...
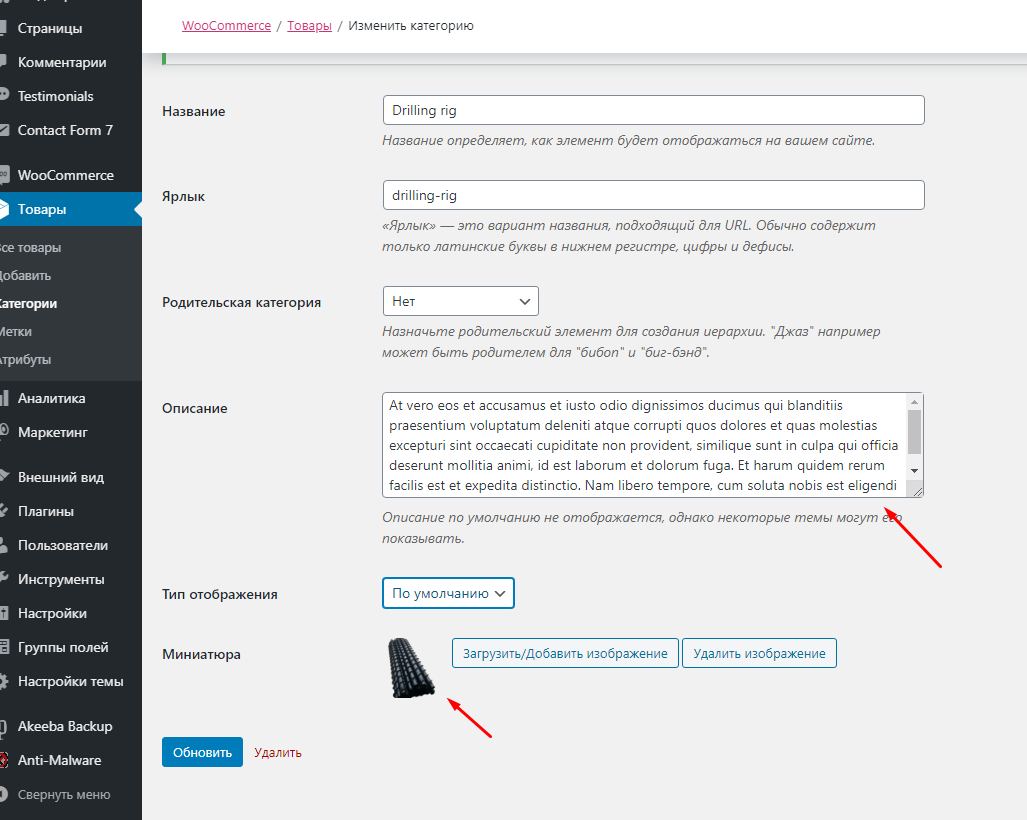
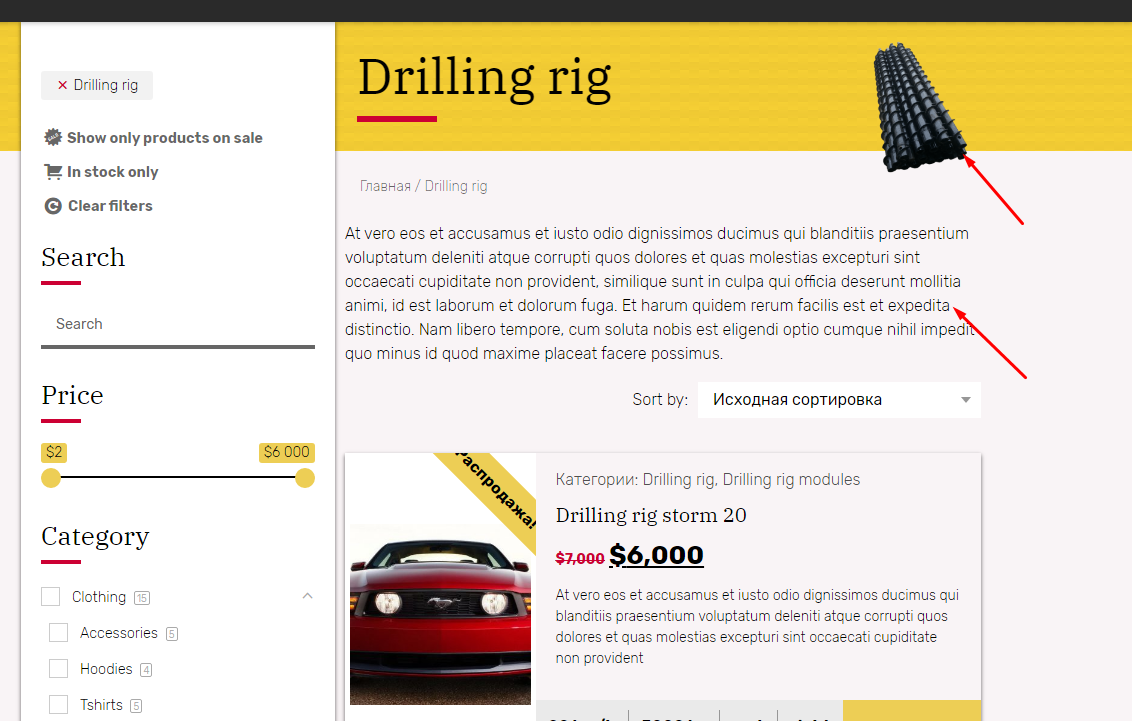
In Wookomers, by default, for a category, you can set an image and a description

Displaying a description by default, just above the products, to display the picture, you can use the hook from the official documentation
/**
* Display category image on category archive
*/
add_action( 'woocommerce_archive_description', 'woocommerce_category_image', 2 );
function woocommerce_category_image() {
if ( is_product_category() ){
global $wp_query;
$cat = $wp_query->get_queried_object();
$thumbnail_id = get_term_meta( $cat->term_id, 'thumbnail_id', true );
$image = wp_get_attachment_url( $thumbnail_id );
if ( $image ) {
echo '<img src="' . $image . '" alt="' . $cat->name . '" />';
}
}
}
// Вывод кнопки ВЕРНУТЬСЯ В КАТАЛОГ на странице товара
add_action( 'woocommerce_before_main_content', 'storm_add_back_to_btn', 25 );
function storm_add_back_to_btn() {
if( is_product() ) {
?>
<div class="back-to-catalog">
<a href="<?php echo wc_get_page_permalink( 'shop' ); ?>" class="back-to-btn"><i class="fa fa-long-arrow-left"></i><?php _e('Back to catalog', 'storm-store') ?></a>
</div>
<?php
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question