Answer the question
In order to leave comments, you need to log in
How can I change the toggles on the "slick" slider?
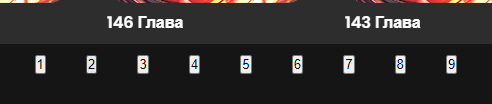
Hello. I found this slider, somehow set it up, but I just can't change these "numbers" for myself.
As planned, instead of "1", the conditional "150-130" should be written, etc. with others, so that, of course, they remain operable toggle buttons.
And the question is, how to achieve this? Is this somehow possible to implement?

These "buttons-numbers" are enabled by the "dots: true" code in the script, and they do not have any visible foundation in html, so that it can be somehow changed to fit your needs.
link to slick
$(document).ready(function(){
$('.slider').slick({
rows: 3,
arrows: false,
dots:true,
adaptiveheight: true,
slidesToShow:5,
slidesToScroll: 5,
easing: 'easy',
waitForAnimate: false,
vertical:false,
});
});<div class="slider">
<div class="img-block-1">
<img src="images/01.png" alt="">
<h4>140 Глава</h4>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="./js/slick.min.js"></script>
<script src="./js/scripts.js"></script>
</html>.slick-dots {
display:flex;
justify-content: center;
align-items: center;
}
.slick-dots li button {
font-size: 2;
margin-left: 40px;
cursor: pointer;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question