Answer the question
In order to leave comments, you need to log in
How can I change the rendering order of Vue components?
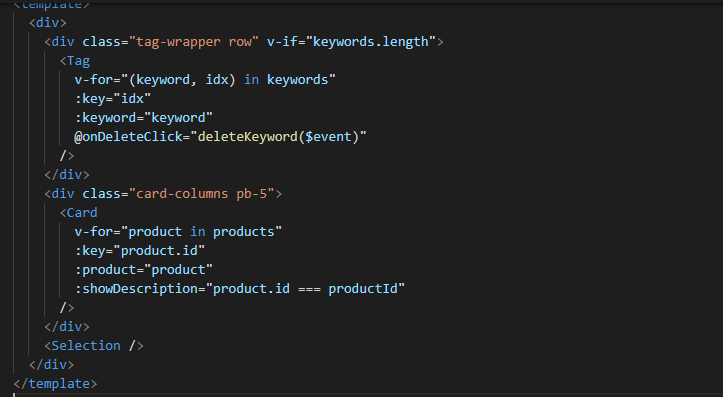
There is some pattern. The Card component iterates 50 objects from the Products array. All cards are in a div with class card-columns.
It is necessary, approximately, in the middle to insert a component with advertising, that is, Selection

Rendering always goes in order
First, cards with products, and then a block with advertising, I would like to find a solution to this problem.
In my understanding, it should look something like this
Card
Card
Card
Card
Selection
Card
Card
Card
Card
Answer the question
In order to leave comments, you need to log in
Head-on solution:
Divide in products into 2 parts. products1 and products2 and display in the template Product block1 / Advertisement / Product block2
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question