Answer the question
In order to leave comments, you need to log in
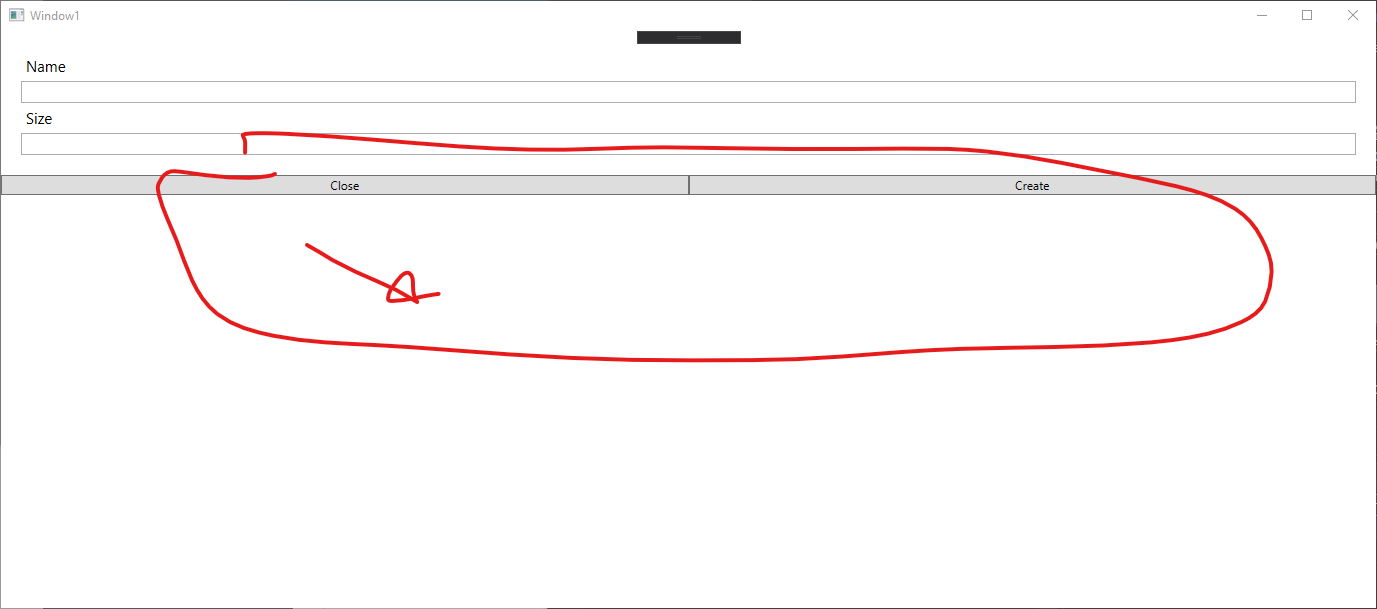
How can I change the height of the buttons proportionally when the window is resized?
Why, when resizing the window, the buttons change proportionally only in width A in height and in height their size remains the same
Here are the Create and close buttons
<Window x:Class="FileMan.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:FileMan"
mc:Ignorable="d"
Title="Window1" Height="239.611" Width="493.766">
<StackPanel>
<!-- MaxHeight="255.974" MaxWidth="493.766" -->
<Border Padding="20">
<StackPanel>
<Label FontSize="15">Name</Label>
<TextBox FontSize="15"></TextBox>
<Label FontSize="15">Size</Label>
<TextBox FontSize="15"></TextBox>
</StackPanel>
</Border>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button VerticalAlignment="Stretch" HorizontalAlignment="Stretch">Close</Button>
<Button VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.Column="1">Create</Button>
</Grid>
</StackPanel>
</Window>
Answer the question
In order to leave comments, you need to log in
A StackPanel in Vertical orientation makes all elements have a minimum height.
Your Grid option doesn't work as it should because it's Height="*"set for the second row, the one that needs to be stretched.
In this case, I would use the DockPanel - in it (by default) the last element is stretched to the entire remaining volume.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question