Answer the question
In order to leave comments, you need to log in
How can I align columns with blocks in height?
Good day.
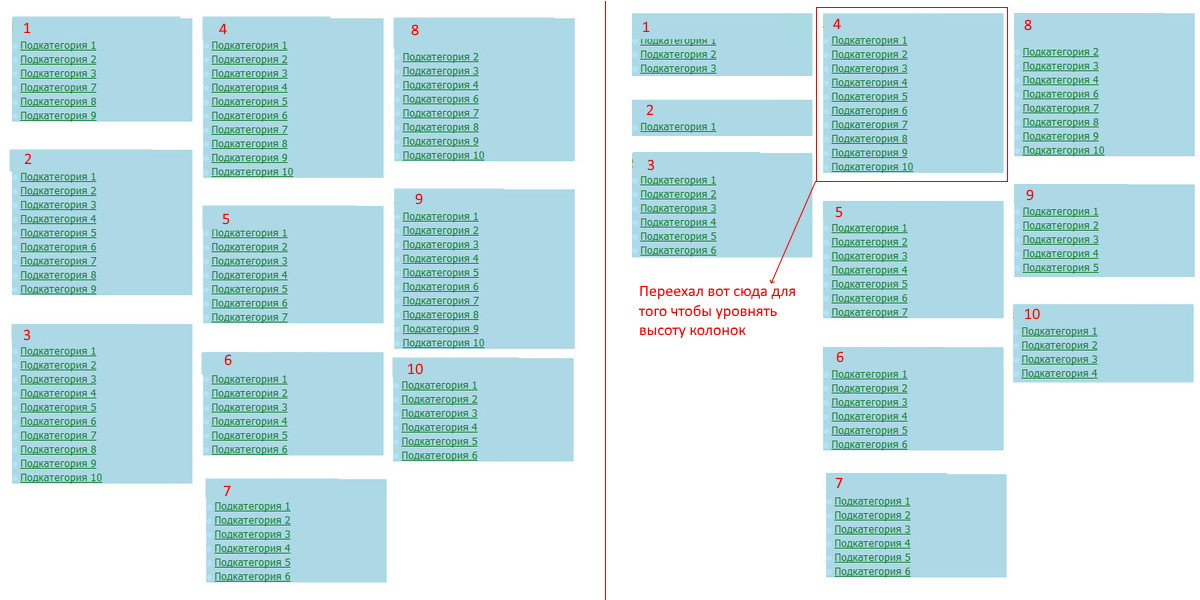
Tell me how it is possible (for example, using jquery) to align the height of three columns with blocks so that they are approximately the same in height. There is a catalog with different products for a different city, where there may be no products in the rubric, the rubric is hidden, therefore we do not know the height of the columns. An example is below.

Now done like this:
<div class="column">
<div class="cat1"></div>
<div class="cat2"></div>
<div class="cat3"></div>
</div>
<div class="column">
<div class="cat4"></div>
<div class="cat5"></div>
<div class="cat6"></div>
<div class="cat7"></div>
</div>
<div class="column">
<div class="cat8"></div>
<div class="cat9"></div>
<div class="cat10"></div>
</div>Answer the question
In order to leave comments, you need to log in
Take a look at https://masonry.desandro.com/. If he himself does not help you, then at least you can look at the raw ones and drive the logic under yourself.
PS: there is a life hack with columns , they are for something else, therefore, in order to apply them, you will have to tinker a lot and this is more of a crutch.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question