Answer the question
In order to leave comments, you need to log in
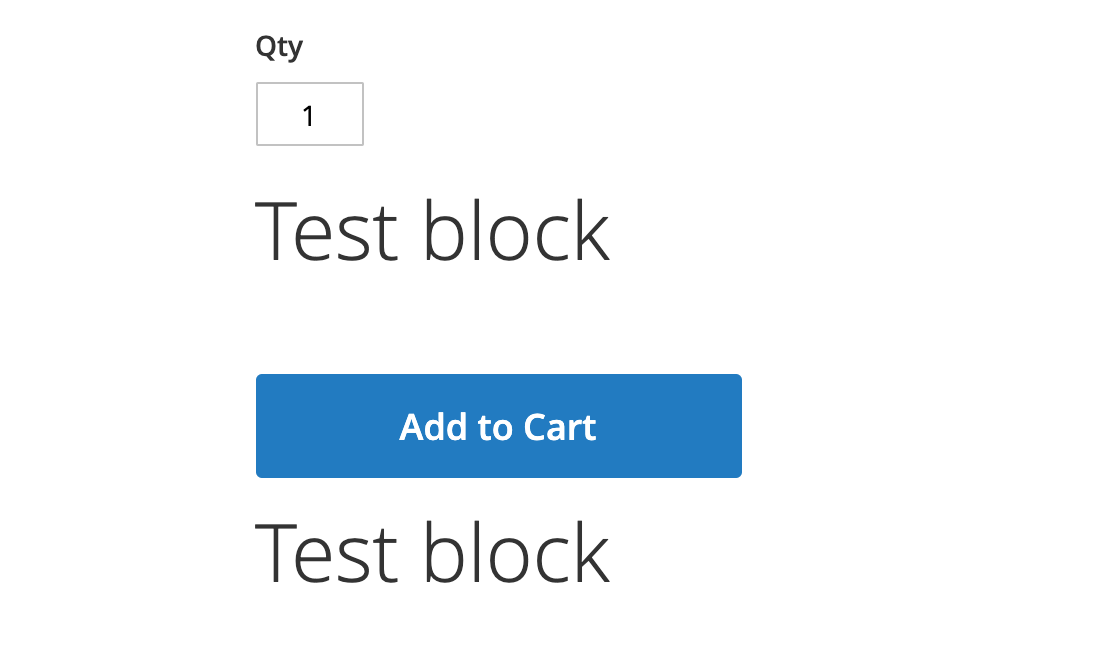
How can I add my block just before the add to cart button?
Greetings, tell me how to add your block in catalog_product_view.xml right above the add to cart button?
If you add, for example, it is suggested here - https://meetanshi.com/blog/add-block-before-add-to...
in the referenceBlock "product.info.form.content" insert the before="product.info.addtocart" block "-
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.form.content">
<block class="Vendor\Extension\Block\Catalog\Product\View" name="catalog.product.view.extrablock"
as="extra_options" before="product.info.addtocart" template="Vendor_Extension::catalog/product/view.phtml"/>
</referenceBlock>
</body>
</page>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question