Answer the question
In order to leave comments, you need to log in
Help in creating tasks for Gulp, is the logic correct?
I set myself the task of making a starting template for layout of relatively simple and unloaded landing pages. After looking at enough examples, I chose the plugins and libraries that I needed.
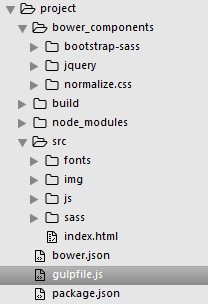
Project structure 
Package.json file
{
"name": "project",
"version": "1.0.0",
"description": "",
"author": "",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.18.6",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.1",
"gulp-clean-css": "^2.3.2",
"gulp-concat": "^2.6.1",
"gulp-imagemin": "^3.1.1",
"gulp-sass": "^3.1.0",
"gulp-sourcemaps": "^2.3.0",
"gulp-uglify": "^2.0.0",
"gulp-watch": "^4.3.11"
},
"dependencies": {
"font-awesome": "^4.7.0"
}
}{
"name": "project",
"version": "1.0.0",
"license": "MIT",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"normalize.css": "*",
"jquery": "2.*",
"bootstrap-sass": "*"
}
}var gulp = require('gulp'),
watch = require('gulp-watch'),
prefixer = require('gulp-autoprefixer'),
uglify = require('gulp-uglify'),
sass = require('gulp-sass'),
cleancss = require('gulp-clean-css'),
concatcss = require('gulp-concat'),
imagemin = require('gulp-imagemin'),
browserSync = require("browser-sync");
//Пути к папкам
var serverPath = 'src';
var path = {
build: {
html: 'build/',
js: 'build/js/',
css: 'build/css/',
img: 'build/img/',
fonts: 'build/fonts/'
},
src: {
html: 'src/*.html',
js: 'src/js/main.js',
style: 'src/style/main.scss',
img: 'src/img/**/*.*',
fonts: 'src/fonts/'
},
watch: {
html: 'src/**/*.html',
js: 'src/js/**/*.js',
style: 'src/style/**/*.scss',
img: 'src/img/**/*.*',
fonts: 'src/fonts/'
},
bower: {
bootstrap: 'bower_components/bootstrap-sass'
jquery: 'bower_components/jquery'
normalize: 'bower_components/normalize.css'
}
};
//Копирование Bootstrap в рабочую папку
gulp.task('copy-bootstrap', function () {
gulp.src(path.bower.bootstrap + '/assets/**/*')
.pipe(gulp.dest('src/sass/bootstrap'));
});
//Копирование Jquery в рабочую папку
gulp.task('copy-jquery', function () {
gulp.src(path.bower.jquery + '/dist')
.pipe(gulp.dest(src.js + '/jquery'));
});
//Копирование Normalize в рабочую папку
gulp.task('copy-normalize', function () {
gulp.src(path.bower.normalize + '/normalize.css')
.pipe(gulp.dest('src/sass/'));
});
//Копирование font-awesome
gulp.task('copy-font-awesome', function () {
gulp.src('node_modules/font-awesome/fonts')
});
//Сборка html
gulp.task('html', function () {
gulp.src(path.src.html)
.pipe(gulp.dest(path.build.html))
.pipe(reload({stream: true}));
});
//Сборка js
gulp.task('js', function () {
gulp.src()
});
//Cборка sass
gulp.task('sass', function () {
gulp.src()
});
//Сборка шрифтов
gulp.task('fonts', function () {
gulp.src()
});
//Сжатие изображений
gulp.task('image', function () {
gulp.src(path.src.img)
.pipe(imagemin({
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()],
interlaced: true
}))
.pipe(gulp.dest(path.build.img))
.pipe(reload({stream: true}));
});
//Запуск gulp
gulp.task('build', ['html', 'js', 'sass', 'fonts', 'image']);
gulp.task('serve', ['build'], function() {
browserSync({
port: 3000,
notify: false,
logPrefix: 'Project',
server: {
baseDir: serverPath,
index: 'index.html'
}
});
gulp.watch(serverPath + '/index.html', browserSync.reload);
gulp.watch();
gulp.watch();
});Answer the question
In order to leave comments, you need to log in
I would also add gulp-rigger to build the html. to connect templates like: //= template/footer.html
and you also process each connected plugin manually. I suggest gulp-main-bower-files which will return all your bower components. and there you can do whatever you want. merge and minify for example.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question