Answer the question
In order to leave comments, you need to log in
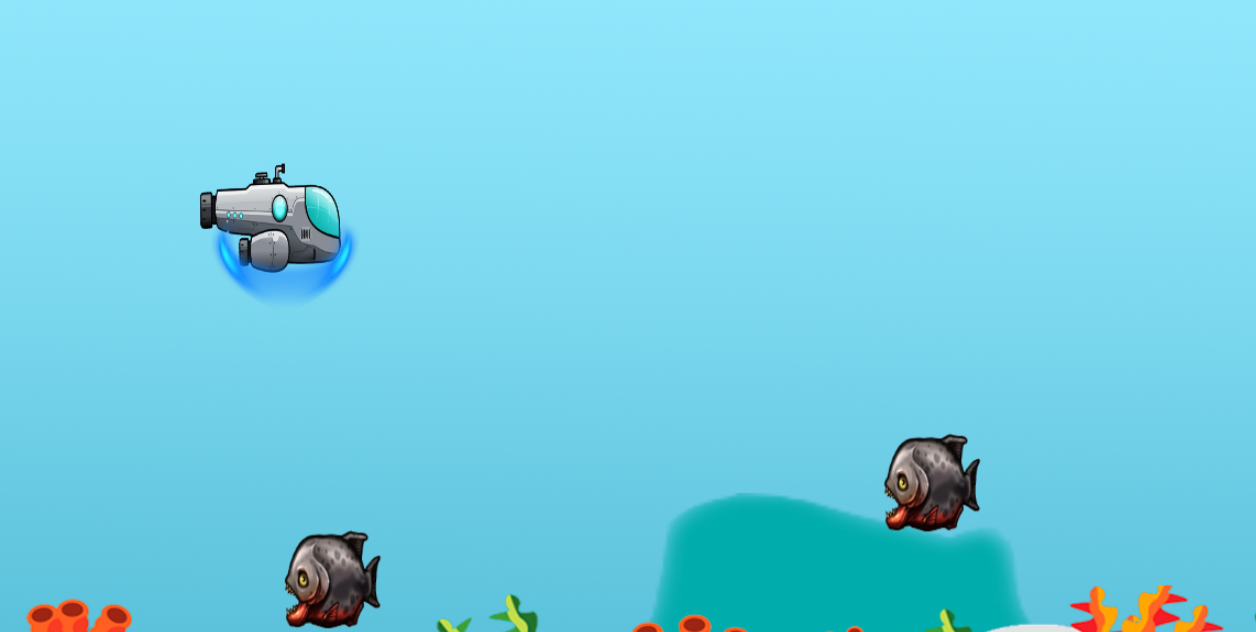
Hello, how to glue the shield to the ship. Game JavaScript?
Hello, how to glue the shield to the ship. game javascript? 
this.guard_ship = [];
this.guard_ship[0] = {x : x+23, y : y+23}
ship coordinates x - y
code :
let canvas, ctx, width, height;
requestAnimationFrame = requestAnimationFrame || mozRequestAnimationFrame;
function Game(){
//Подключаемся к canvas.
canvas = document.getElementById("canvas");
//Подключаемся присваеваем context = canvas.
ctx = canvas.getContext("2d");
game();
//Запускаем функцию - "Методы - this"
this.methods();
}
//Images
const fon = new Image();
let ship_img = new Image();
let fish_img = new Image();
let fg = new Image();
let fire = new Image();
let mountain_left = new Image();
let mountain_right = new Image();
let ammo_img = new Image();
let bubble = new Image();
let fire_sprite = new Image();
let guard_img = new Image();
fon.src = "img/fon.jpg";
fg.src = "img/fg.png";
fire.src = "img/ammo.png";
mountain_left.src = "img/mountain.png";
mountain_right.src = "img/mountain-right.png";
bubble.src = "img/bubble.png";
//Audio
let ship_audio = new Audio();
ship_audio.src = "audio/ship/ship.mp3"
let fire_audio = new Audio();
fire_audio.src = "audio/ship/fire.mp3"
function game(){
update();
render();
requestAnimationFrame(game);
}
function methods(ship, game_box, speed_ship){
this.ship = []; // Массив корабля.
this.ship[0] = {x : 0, y : 350} // Начальная позиция корабля.
this.game_box = 150;
this.speed_ship = 155;
this.current = 0; //
this.time_push = 0; //Время добавления в массив.
this.algae = []; //Массив нижнего блока.
this.algae.push({x : 0, y : 0, dx: 3.5, dy:0}) // Начальная позиция нижнего блока.
this.x = 150,y = 150,velY = 0,velX = 0,speed = 3.5,friction = 0.98,thank_settings = [];
this.thank_settings[0] = {x:0, y : 0}; // начальная позиция x - 0, y - 0.
this.mountain = []; //Массив горы.
this.mountain[0] = {x : 350, y : 450} //Начальная позиция правой горы.
this.mountain_two = [];
this.mountain_two[0] = {x : 1350, y : 450} //Начальная позиция левой горы.
this.fish_enemy = []; //Массив рыбки.
this.ammo = [];
this.current_ship = 0;
this.bubble_ship = [];
this.fire_spr = [];
this.fire_sp_speed = 100;
this.current_fire = 0;
this.guard_current = 0;
this.guard_ship = [];
this.guard_ship[0] = {x : x+23, y : y+23}
}
methods();
function update(){
//Физика
for(i in algae){
algae[i].x--;
}
//Делаем повторение нижнего блока.
if(algae[i].x == -120){
algae.push({x : canvas.width + 50, y : 0, dx: 3.5, dy:0})
}
//Управление кораблём.
if (thank_settings[38]) {
if (velY > -speed) {
velY--;
ship_audio.play();
ship_audio.currentTime = 0;
}
}
if (thank_settings[40]) {
if (velY < speed) {
velY++;
ship_audio.play();
ship_audio.currentTime = 0;
}
}
if (thank_settings[39]) {
if (velX < speed) {
velX++;
ship_audio.play();
ship_audio.currentTime = 0;
}
}
if (thank_settings[37]) {
if (velX > -speed) {
velX--;
ship_audio.play();
ship_audio.currentTime = 0;
}
}
velY *= friction;
y += velY;
velX *= friction;
x += velX;
if(x >= 900){
x = 900;
}else if(x <= 5){
x = 5;
}
if(y >= 800){
y = 800;
}else if(y <= 5){
y = 5;
}
//Делаем выстрел
time_push++;
if(time_push%103==0){
fish_enemy.push({
del:0,
x : Math.floor(Math.random()* canvas.width + 2950 / 2),
y : Math.floor(Math.random()* 17 + 1)* 44,
dx: Math.floor(Math.random()* 2+2),
dy : 0
})
}
for(i in ammo){
//Делаем физику выстрела
ammo[i].x=ammo[i].x+ammo[i].dx;
}
for(i in bubble_ship){
//Делаем физику выстрела
bubble_ship[i].x=bubble_ship[i].x-bubble_ship[i].dx;
}
for(i in mountain){
if(mountain[i].x == 125){
mountain.push({
x : Math.random() * canvas.width + 975,
y : 450
})
}
}
for(i in fish_enemy){
fish_enemy[i].x=fish_enemy[i].x-fish_enemy[i].dx; //Движение рыбки
for(o in ammo){
//Проверяем столкновение - (патрона и рыбки)
if(!fish_enemy[i])return;
if(!ammo[i])return;
if(Math.abs(fish_enemy[i].x+80-ammo[o].x-40)< 70 && Math.abs(fish_enemy[i].y+-ammo[o].y)< 50){
if (fish_enemy[i].del==1) fish_enemy.splice(i,1);
fish_enemy[i].del=1;
}
}
}
}
let ship = setInterval(() => {
this.current_ship = (this.current_ship + 1) % images.length
ship_img.src = images[this.current_ship]
}, this.speed_ship);
let fish_interval = setInterval(() => {
this.current = (this.current + 1) % fish.length
fish_img.src = fish[this.current]
}, this.speed_ship);
let ammo_interval = setInterval(() => {
this.current = (this.current + 1) % ammo_sprite.length
ammo_img.src = ammo_sprite[this.current]
}, this.speed_ship);
let guard_interval = setInterval(() => {
this.guard_current = (this.guard_current + 1) % guard.length
guard_img.src = guard[this.guard_current]
}, 33);
Game.prototype.methods = function(){
}
document.body.addEventListener("keydown", function (e) {
thank_settings[e.keyCode] = true;
});
document.body.addEventListener("keyup", function (e) {
thank_settings[e.keyCode] = false;
});
//Выстрел при нажатии на пробел.
document.onkeydown = function(e){
if(e.keyCode == 32){
//Выстрел
ammo.push({
x:x+129,
y:y+73,
dx:Math.random() * 2+2,
dy:1.5,
fire:fire_audio.play(),
current:fire_audio.currentTime = 0
});
//Анимация пузырьков
bubble_ship.push({
x:x+129,
y:y+73,
dx:Math.random()* 2+2,
dy:1.5,
fire:fire_audio.play(),
current:fire_audio.currentTime = 0
})
}
}
let s = 0;
function render(){
ctx.drawImage(fon, 0, 0);
for(i in mountain_two){
ctx.drawImage(mountain_left, mountain_two[i].x, mountain_two[i].y, 950, 950);
mountain_two[i].x--;
if(mountain_two[i].x == 125){
mountain_two.push({
x : Math.random() * canvas.width + 1475,
y : 450
})
}
}
for(i in mountain){
ctx.drawImage(mountain_right, mountain[i].x, mountain[i].y, 750, 750);
mountain[i].x--;
}
for(i in algae){
ctx.drawImage(fg, algae[i].x, canvas.height - fg.height)
}
for(i in fish_enemy)ctx.drawImage(fish_img, fish_enemy[i].x, fish_enemy[i].y, 90, 90);
for(i in thank_settings)ctx.drawImage(ship_img, x, y, 170, 100);
for(i in ammo){
ctx.drawImage(ammo_img, ammo[i].x, ammo[i].y, 50, 20);
}
for(i in bubble_ship){
ctx.drawImage(bubble, bubble_ship[i].x, bubble_ship[i].y, 20, 20);
}
for(i in guard_ship){
ctx.drawImage(guard_img, guard_ship[i].x, guard_ship[i].y);
}
}
window.onload = function(){
new Game("ctx");
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question