Answer the question
In order to leave comments, you need to log in
Height gets lost in css-grid at 1 fr?
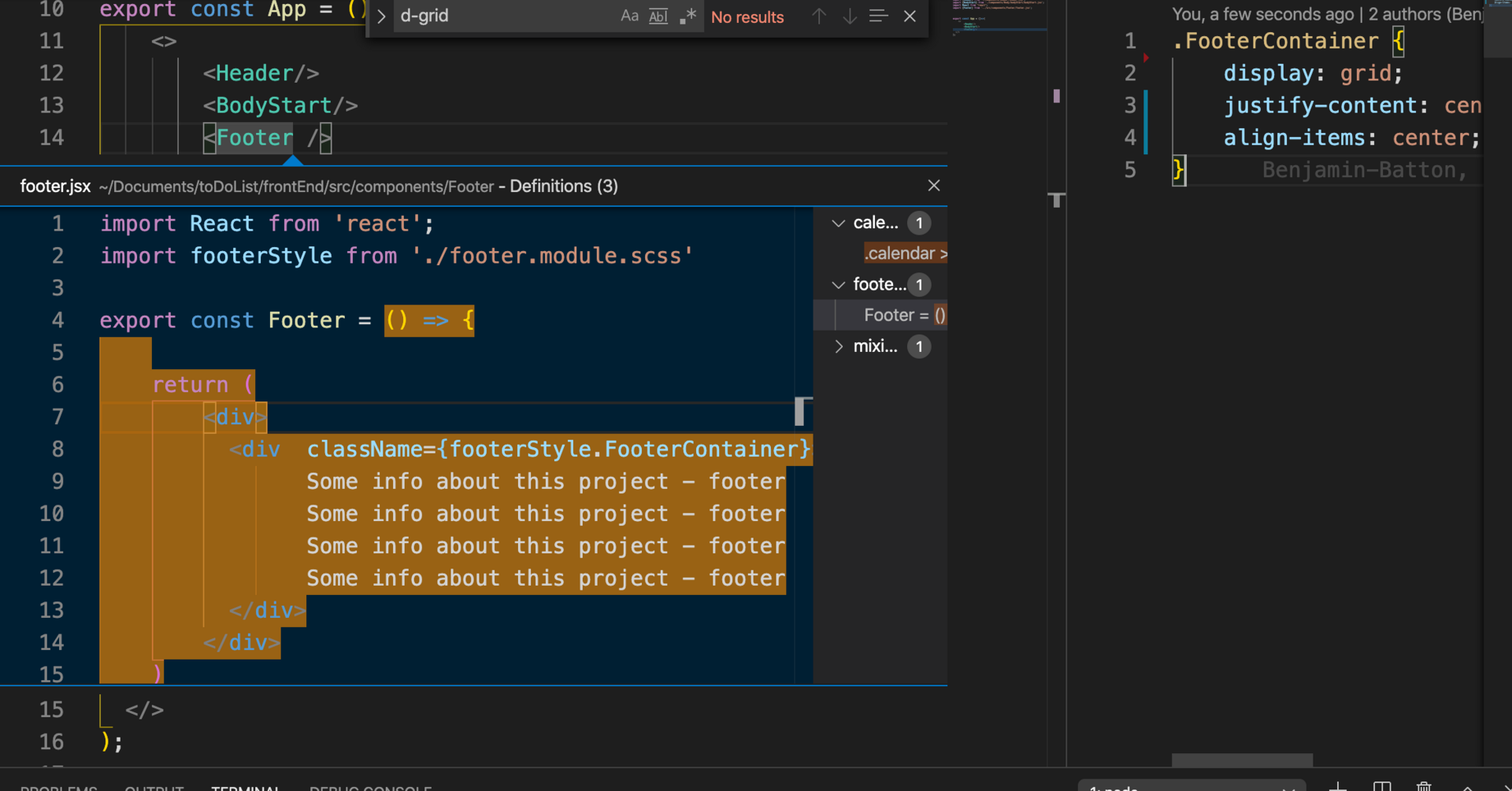
There is a footer component to

which the parent element adds grid-template-rows: 1fr;
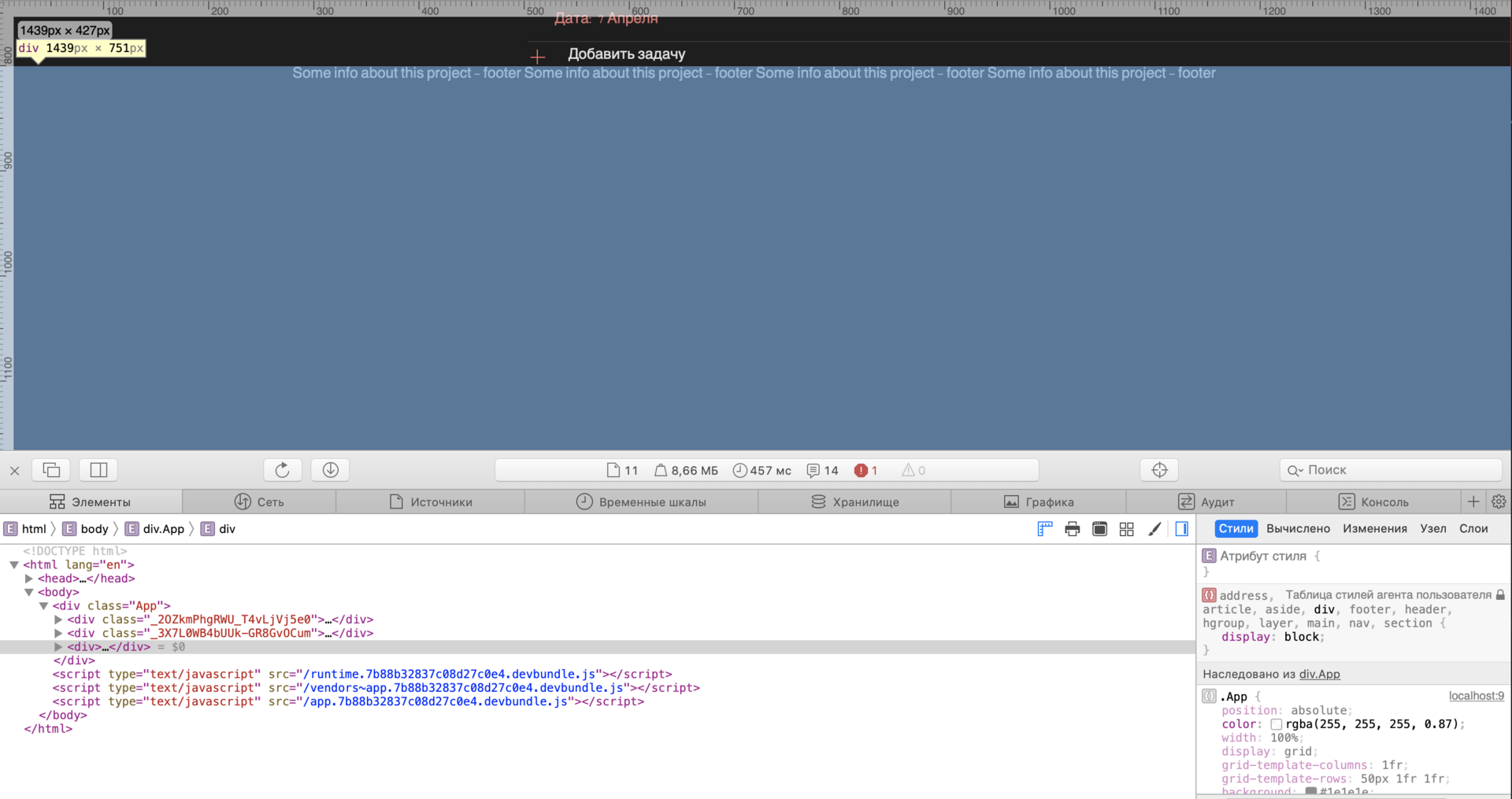
After that it becomes too high, and the amount of written text does not adapt, etc. It looks like this:

This is only solved if you hardcode grid-template-rows: 150px for example. I need adaptive
Answer the question
In order to leave comments, you need to log in
This happens when there are 2 or more blocks one after the other, where one has content and the other has the same size according to the 1fr rule.
Check all your rules from here on out to see if there's an empty block anywhere that takes the size of the containing content.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question