Answer the question
In order to leave comments, you need to log in
Has anyone worked with CSSSR or their quick start template?
Decided to look towards CSSSR, they have 2 important requirements.
1 - Jade(pug)
2 - Stylus
I worked in the studio for a year, I can typeset, but Jade instills fear in the month.
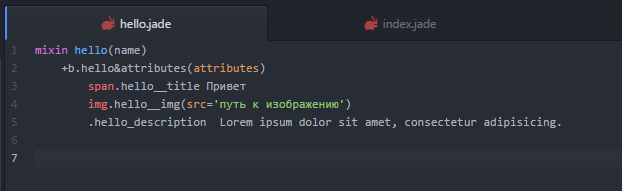
When creating the `npm run make-block hello` block, I have a hello block with hello.jade
mixin hello()
+b.hello&attributes(attributes)
blockinclude /blocks/hello/hello file, after that the mixin in the project becomes available to me. +hellomixin hello(name)
+b.hello&attributes(attributes)
span.hello__title Привет
img.hello__img(src='путь к изображению')
.hello_description Lorem ipsum dolor sit amet, consectetur adipisicing.<div class="hello">
<span class="hello__title">Привет</span>
<img src="путь к изображению" class="hello__img" />
<div class="hello_description"> Lorem ipsum dolor sit amet, consectetur adipisicing.</div>
</div>
Answer the question
In order to leave comments, you need to log in
I've been working on the CSSSR quickstart template. and I even have a few layouts made on it. Oleg was absolutely right in saying that you simply have no experience with Jade. In fact, there is nothing complicated.
But later I got acquainted with such a template as TARS and it seemed to me so simple and transparent compared to the template from CSSSR that I happily forgot about the latter. ))
My personal opinion is that the template from CSSSR is somewhat confusing and specific. But there is nothing complicated, if you understand.
I worked in csssr, only then they didn't have mixins like that. There was only jade and BEM.
Do not be lazy and deal with the whole template, there are usually advanced technologies for assembling and developing the front-end part.
It is tailored for the internal workflow of the studio, they have style guides and internal agreements. All this allows you to almost painlessly replace one specialist with another and reuse the written code.
I am very grateful to this studio for accepting me with absolutely no experience and introducing me to technology. If you manage to get there, then you will definitely increase your professional level. You won’t earn big money, but you won’t be afraid of template engines).
I work in a small IT company and I got a "legacy" from csssr in the form of two sites on ReactJS. They abandoned csssr services and decided to continue to develop sites on their own.
Well, what can I say about them: I have been working in IT for 10 years, but I have never seen worse code.
On the whole project (there are 2 of them and both are absolutely identical in architecture) there is not a single comment; bugs from the word "everywhere" (seems they didn't test when they took the project); descriptions of methods/functions/components/files of helpers, etc. absent at all; code is duplicated, especially in css (there are no common styles for the same components), common calculation methods are not inherited by components, but are written again in each component; there are no constants, all values are hard-coded to variables at once.
Also, the "raw" kendo library they chose for working with tables, forms and, especially, maps, leaves much to be desired.
Can work in csssr and is fun, especially for beginners, but not fun to work with their so-called "products" afterwards
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question