Answer the question
In order to leave comments, you need to log in
Handling static files in NodeJS (structure - Self-contained components )?
Firstly, I know about MVC)) But this approach interests me))
Secondly, I apologize in advance if I wrote a little. I just wanted to explain well what the question is.
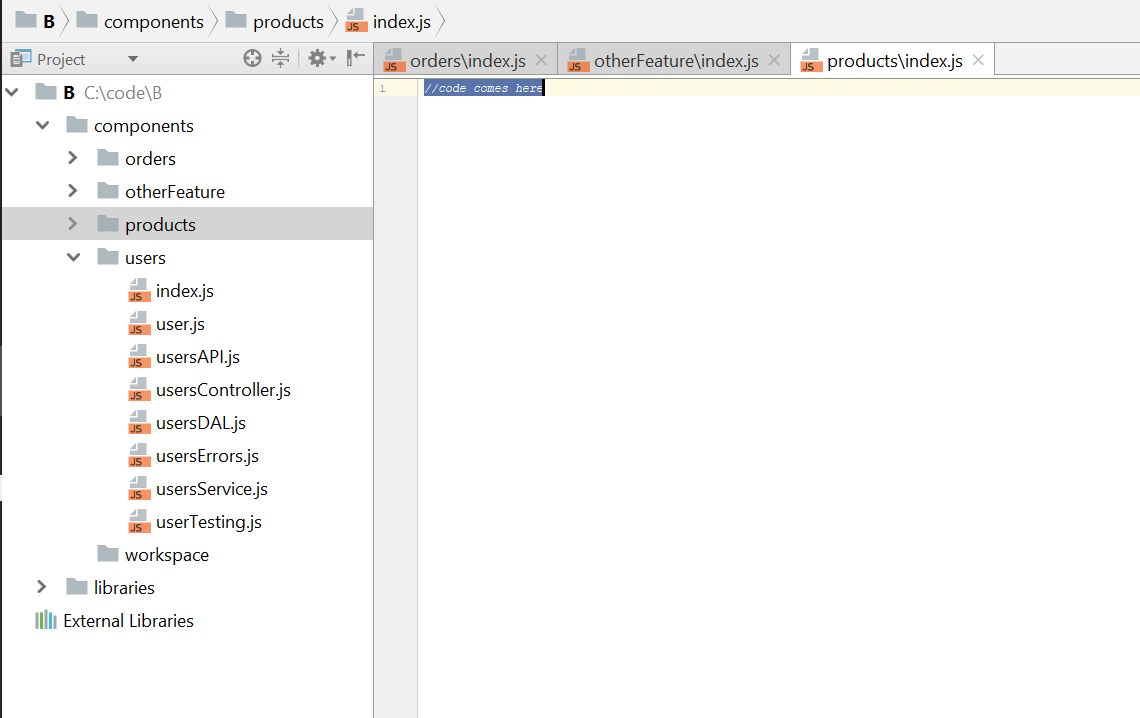
Let's say we have a project structure like this.

In the screenshot, of course, there is the word API. But let's have a simple dynamic site where the server itself forms the page. And in the place of the components folder we have routes. And it contains the login, logout, register, etc. directories.
Also, of course, there can be templates written in pug, css files, js for the client side, etc. And some nested directories. For example, in the Register folder, there may be a base.pug template that will be used in a template that is located in the RegisterFailed subdirectory (this may not be the best idea here, I'm just trying to convey the idea).
How it is possible to organize NORMALLY processing of static files in this case? For example base.pug:
block vars
doctype html
html
head
title Title | #{title}
link(href='./favicon.png', rel='shortcut icon')
body
block body
And in the RegisterFailed subdirectory we have some_template.pug:
extends ../base
block vars
- var title = "some_template "
block body
And even here there are problems.
For even if we write in RegisterFailed -> sub-app.js:
const express = require('express');
const Router = express.Router();
const serveStatic = require('serve-static');
// namely serve-static and not express.static - because, as far as I understand with serveStatic,
// this property changes locally, and not globally, as with express.static
Router.use(serveStatic(__dirname));
It won't work anyway, because when expanding base.pug we get some_template.pug in the header:
link(href='./favicon.png', rel='shortcut icon')
But the file is not there, it is located in the directory above .
Thank you in advance for all your replies :)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question