Answer the question
In order to leave comments, you need to log in
Gulp throws an error when I write @import what to do?
In general, I created several sass files and start doing an import into one, for which he starts scolding me.
I tried to prescribe the extension and change the quotes, I already want to freak out and return to the usual css.
Help, I've been suffering for 2 days!
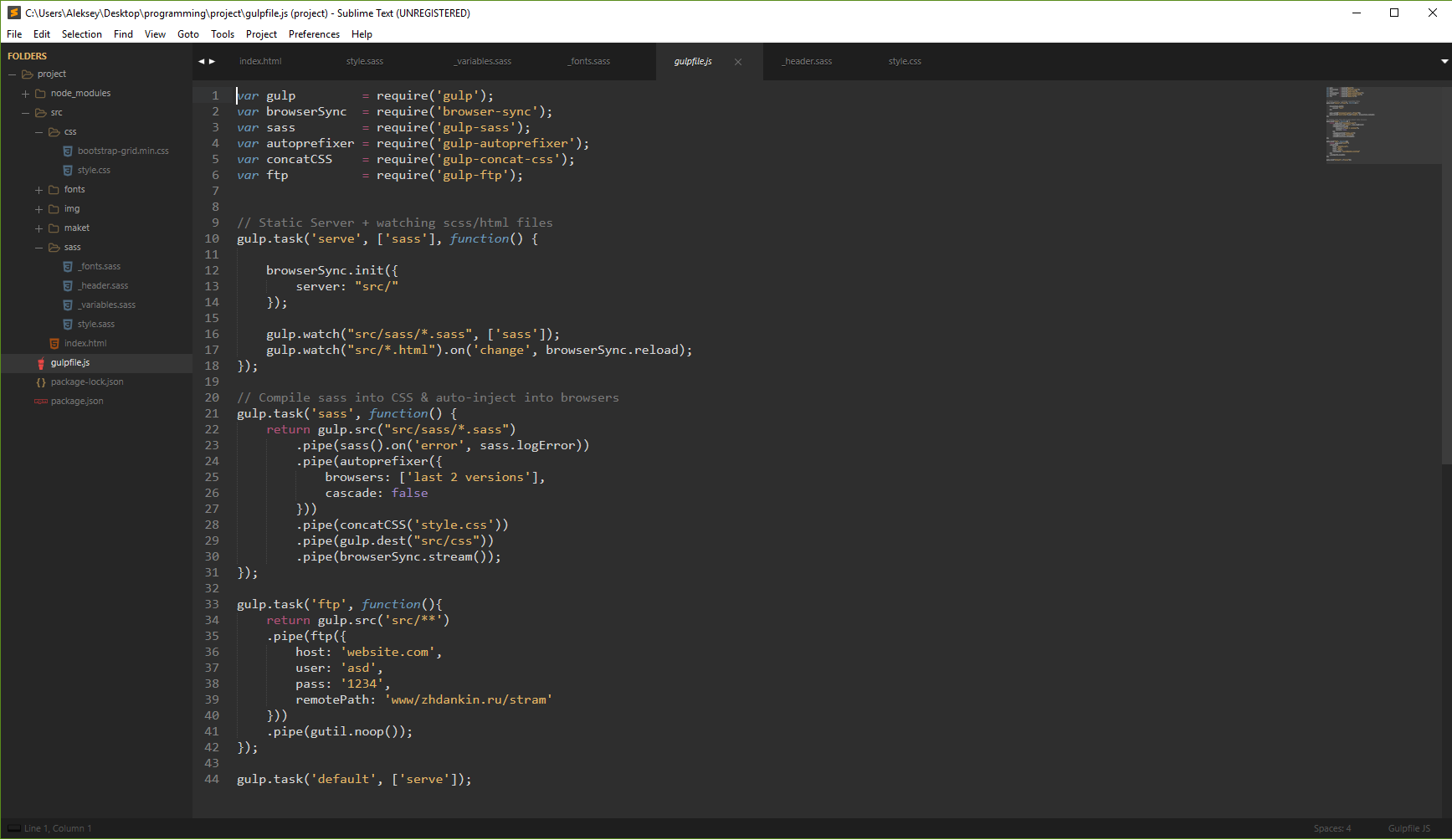
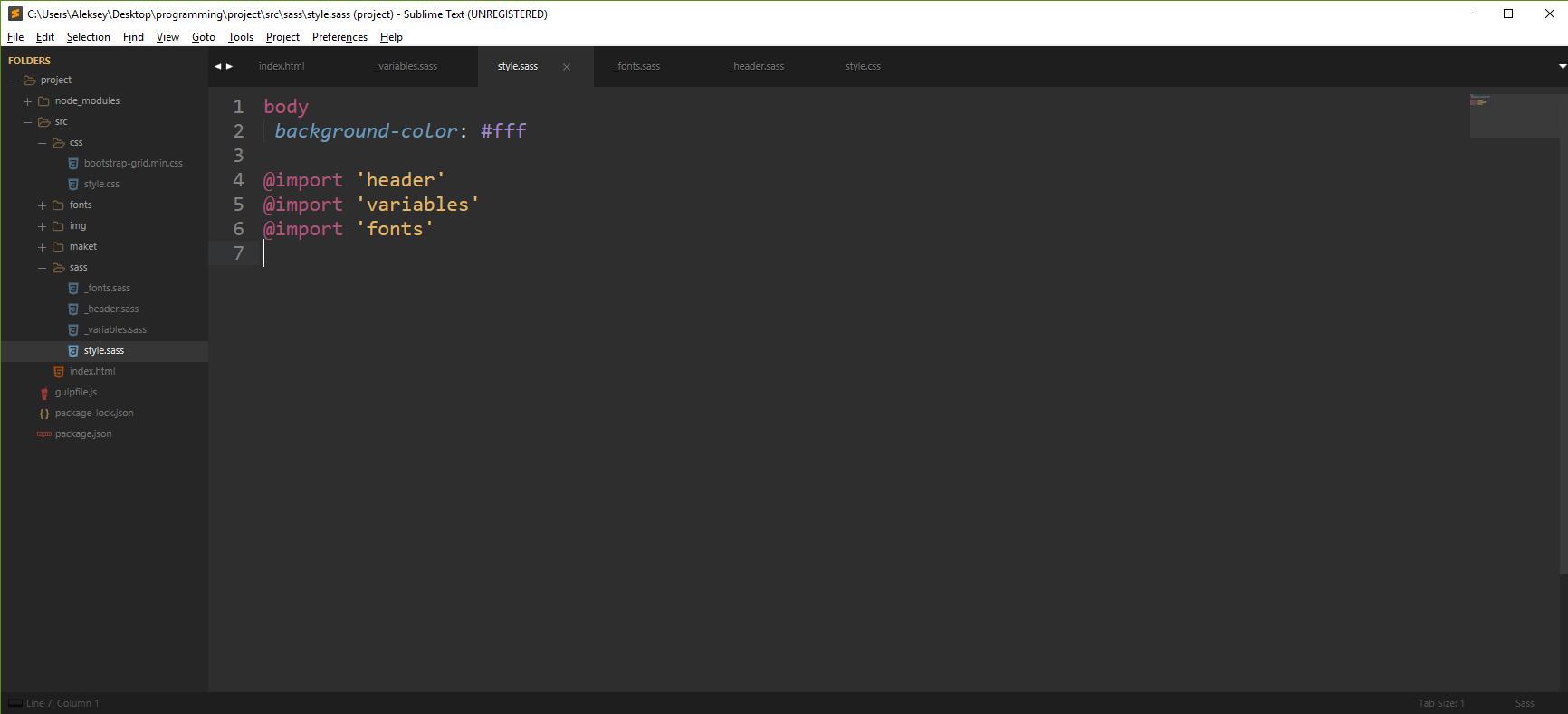
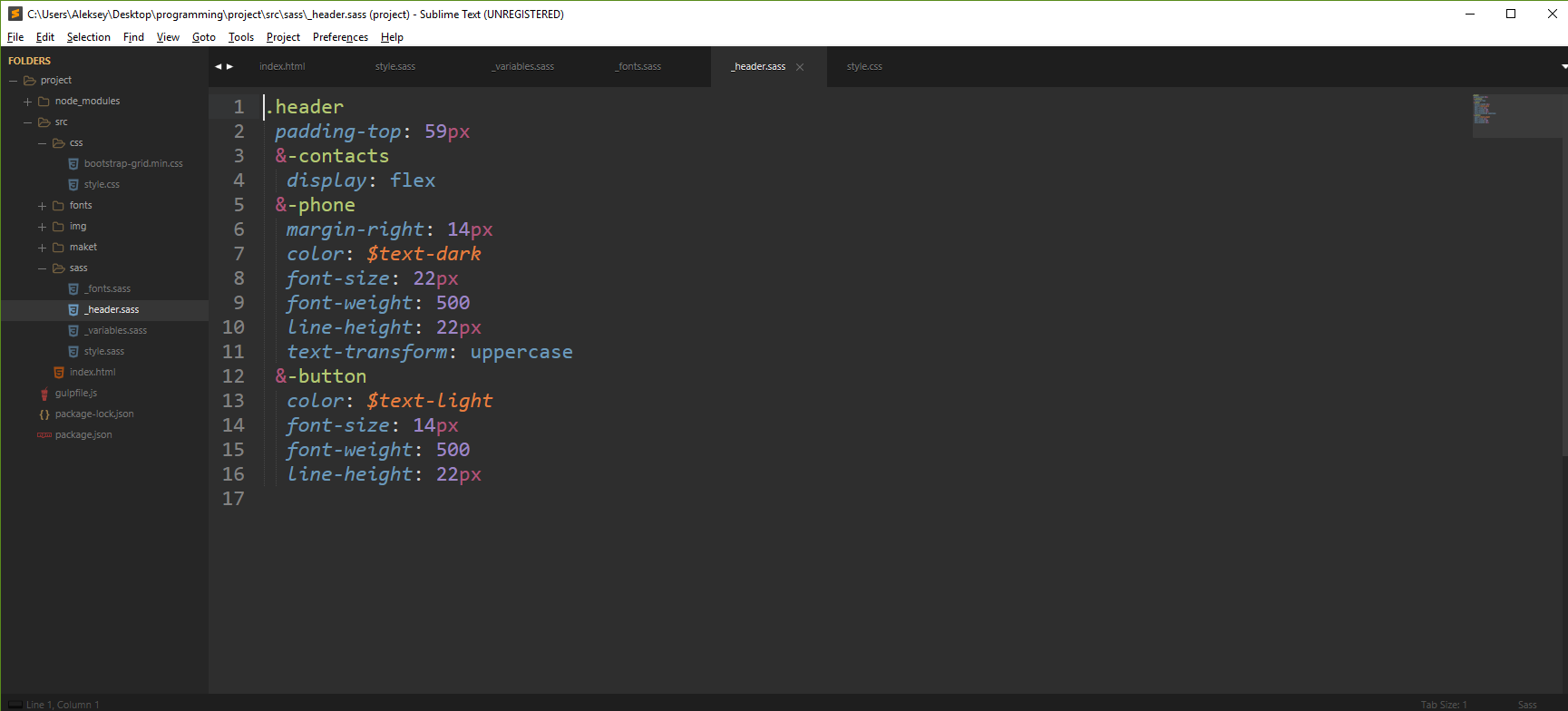
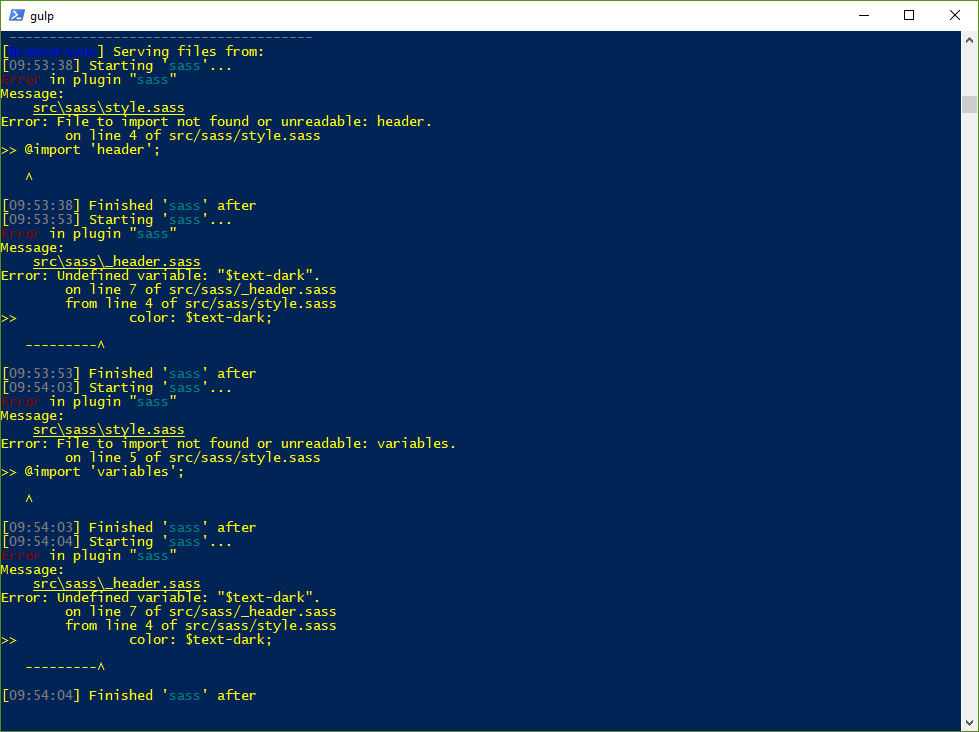
in the screenshot there is the gulp file itself and all kinds of errors when I work in a certain sass file





Answer the question
In order to leave comments, you need to log in
It would be easier for everyone to deal with the issue if instead of screenshots you would provide code in <code> blocks.
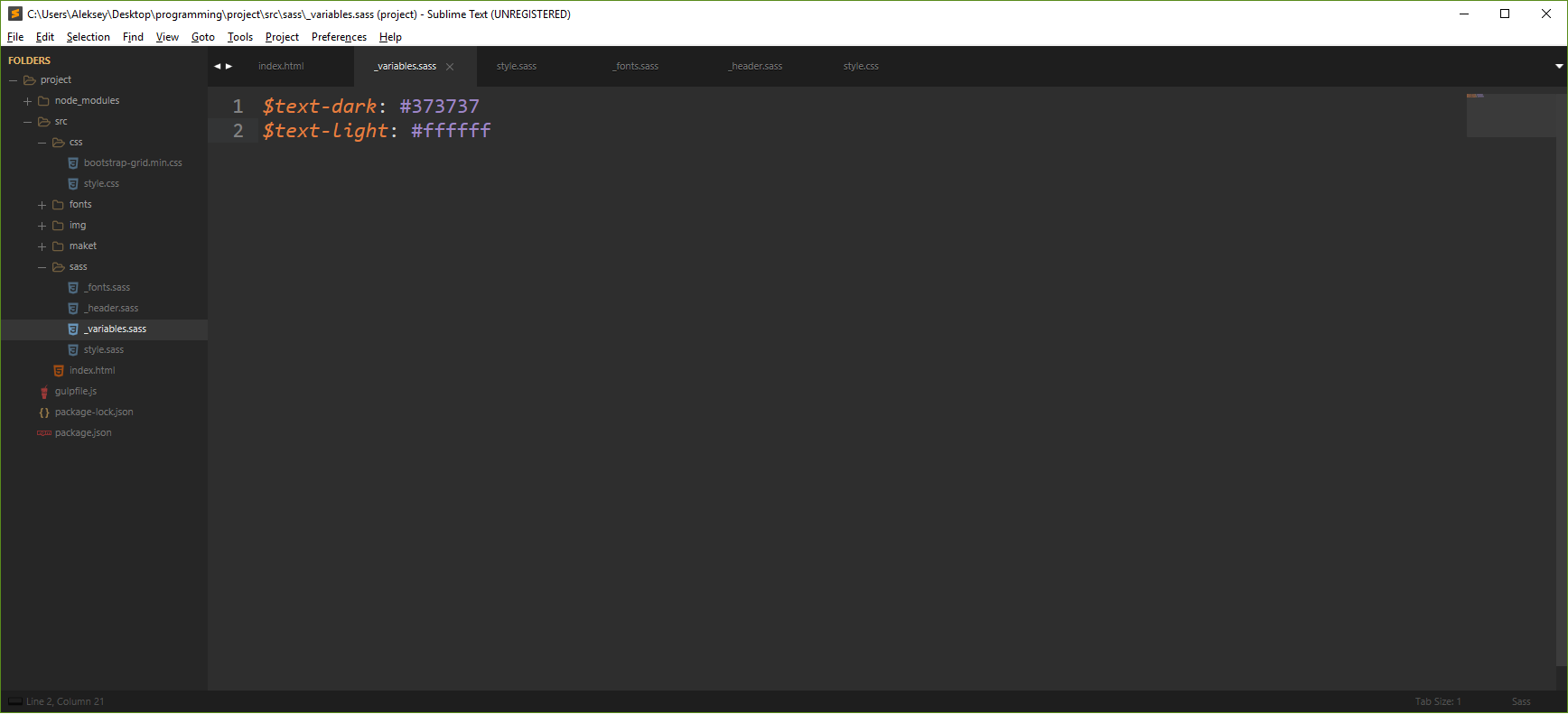
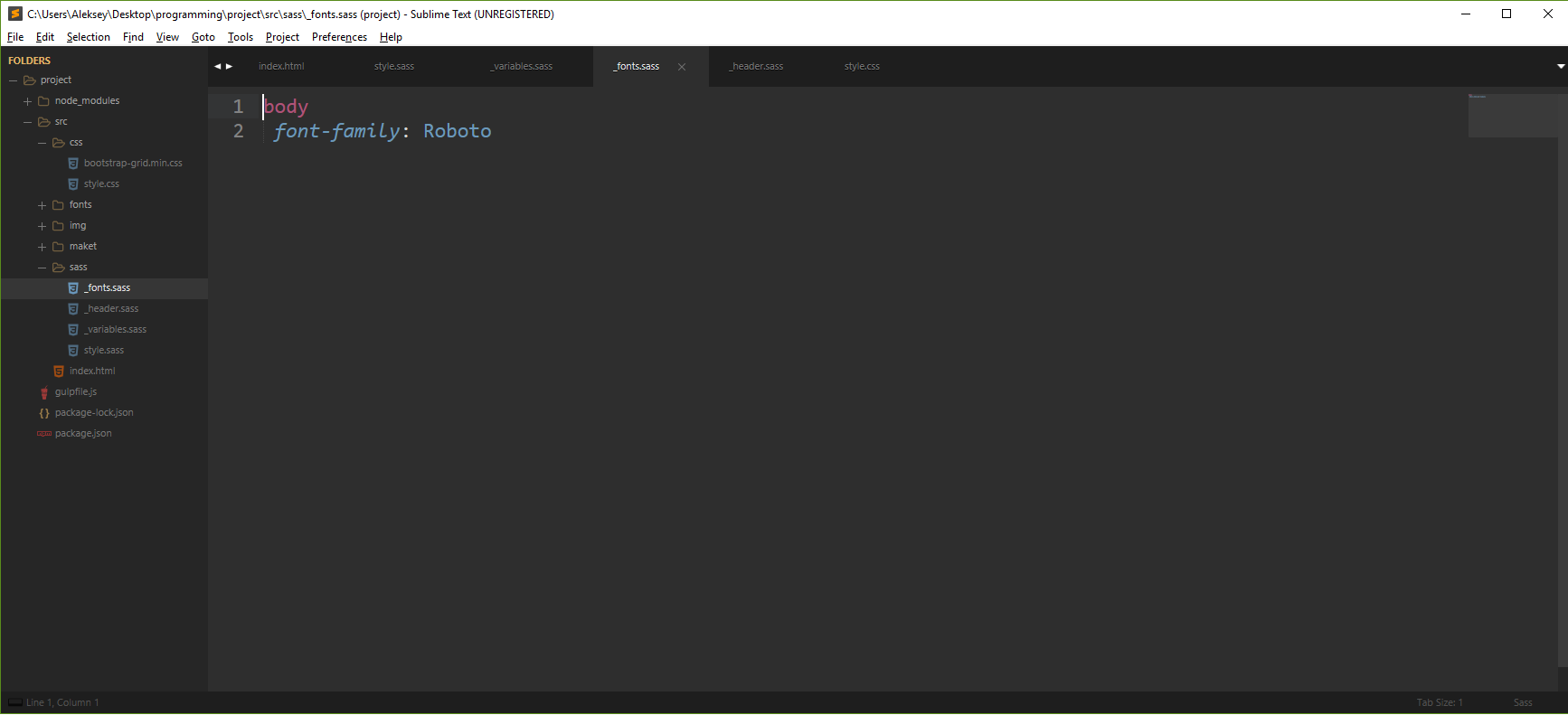
Yours _header.sassuses variables that are defined in _variables.sass, which is included in the main file before including _variables.sass.
That is, you use variables before they are declared.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question