Answer the question
In order to leave comments, you need to log in
Gulp sourcemap not being created if mixins are included in .scss?
I am using this code:
var gulp = require('gulp'),
sass = require('gulp-sass'),
sourcemaps = require('gulp-sourcemaps'),
gulp.task('style', function() {
gulp.src('assets/css/scss/style.scss')
.pipe(sourcemaps.init())
.pipe(sass())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('assets/css'));
});@mixin make-col-ready($gutter: $grid-gutter-width) {
position: relative;
min-height: 1px;
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
}
...
@function breakpoint-next($name, $breakpoints: $grid-breakpoints, $breakpoint-names: map-keys($breakpoints)) {
$n: index($breakpoint-names, $name);
@return if($n < length($breakpoint-names), nth($breakpoint-names, $n + 1), null);
}
...
@mixin media-breakpoint-up($name, $breakpoints: $grid-breakpoints) {
$min: breakpoint-min($name, $breakpoints);
@if $min {
@media (min-width: $min) {
@content;
}
} @else {
@content;
}
}Answer the question
In order to leave comments, you need to log in

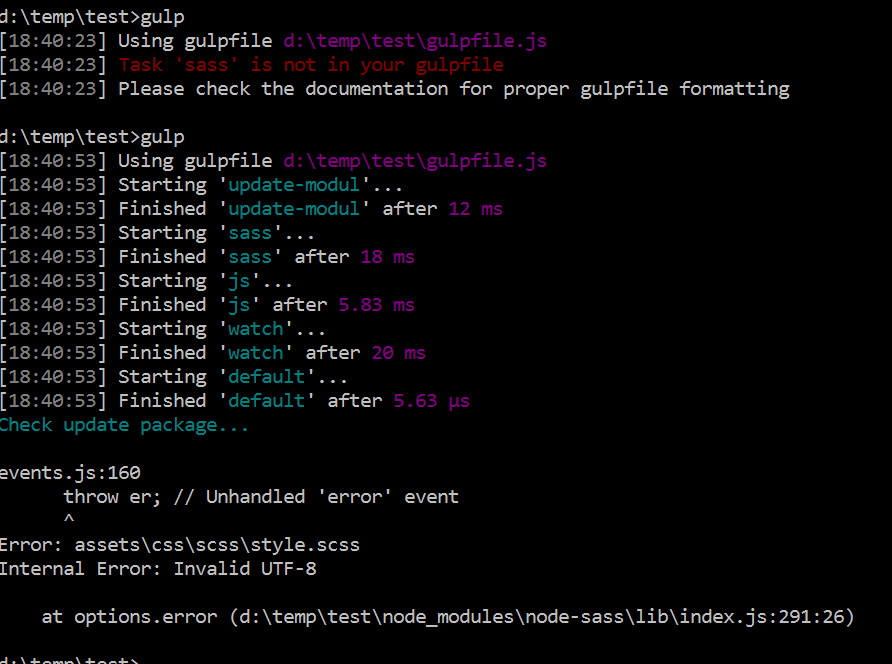
Is that what you call compilation passed ?
Here is the working assembly https://yadi.sk/d/AIdG1A4T3F5KUk
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question