Answer the question
In order to leave comments, you need to log in
Gulp-sass error: Mixins may not be defined within control directives or other mixins. How to fix it?
Good evening, the company downloaded a ready-made theme for the site with sources in the \scss folder, I downloaded this thing for myself and ran the gulp build task. But nothing compiles with one error:
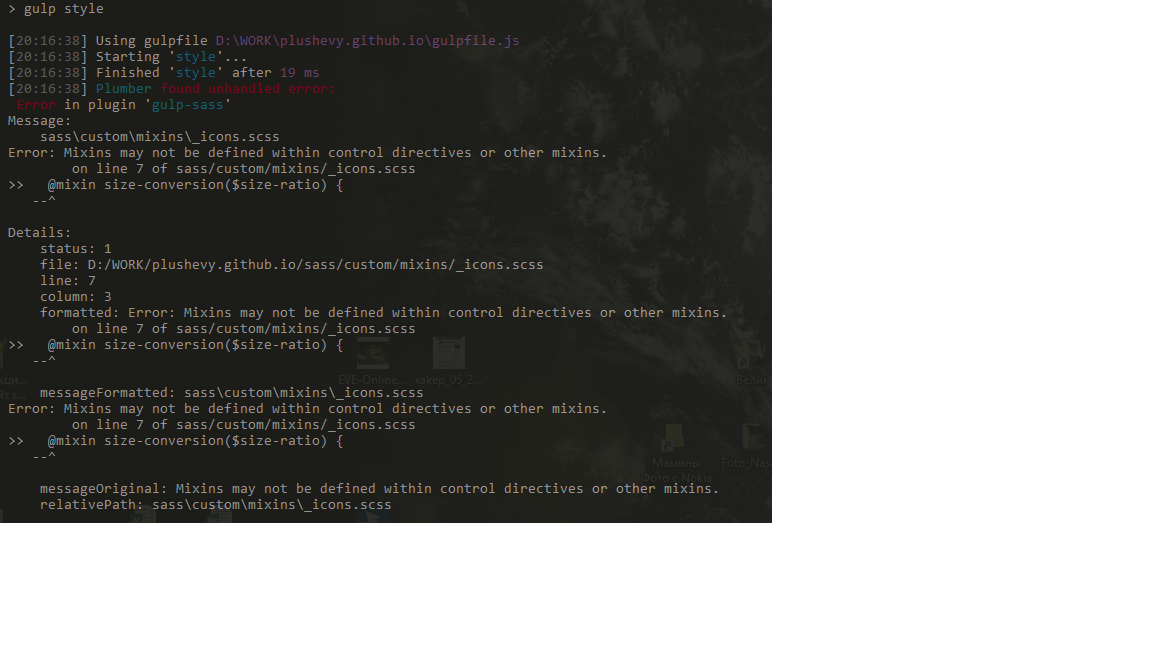
Message:
sass\custom\mixins\_icons.scss
Error: Mixins may not be defined within control directives or other mixins.
on line 7 of sass/custom/mixins/_icons.scss
>> @mixin size-conversion($size-ratio) {
--^ 
Accordingly, there is a lot of code where the mixin is in the mixin. How to compile it? Somehow it was compiled from these sources by the one who made the final style.css. What should I do? try Grunt? Help, please, in which direction to dig,
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question