Answer the question
In order to leave comments, you need to log in
gulp-rigger work?
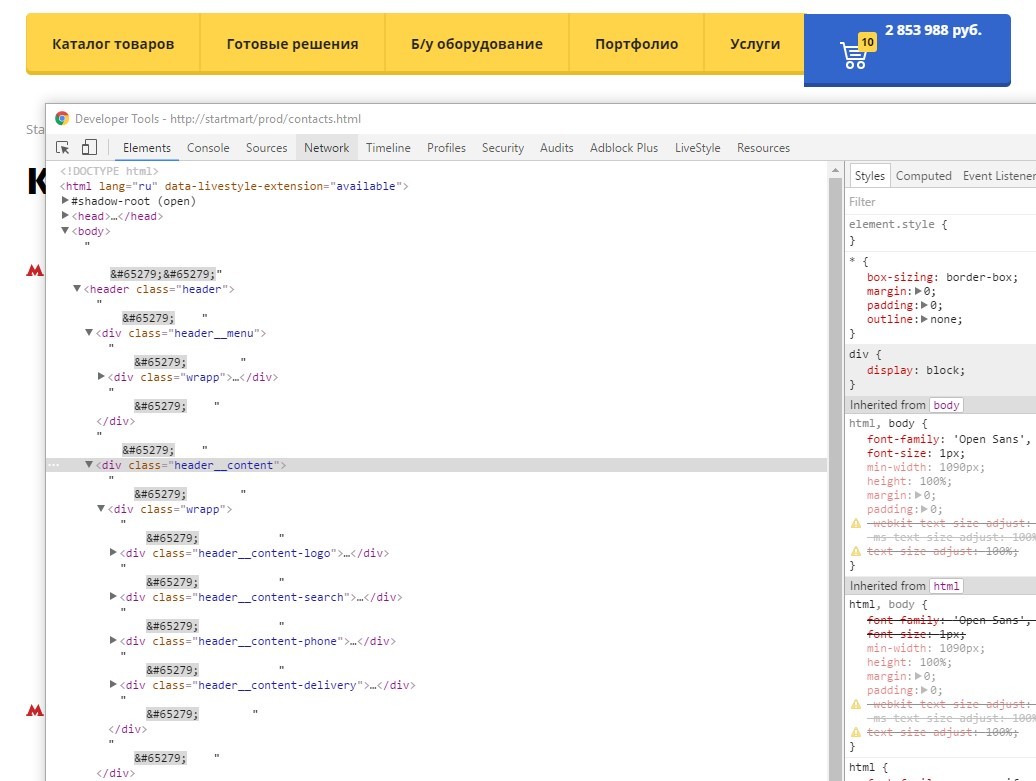
The layout is running after the plugin has worked. Adds it is not clear what is in the code,
why can it be? 
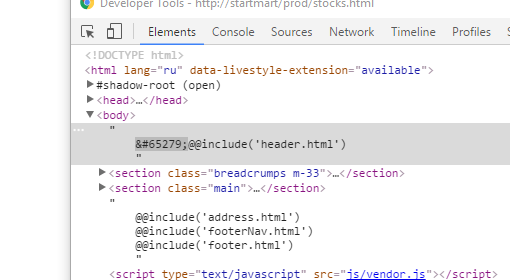
Replaced gulp-rigger with gulp-file-inlude
now there is only one character left 
Tried also changing the encoding, nothing helps
Answer the question
In order to leave comments, you need to log in
The gulp-rigger plugin is designed to include files. Like the include directive in php, or import in css. Gulp-rigger is used when you need to insert a repeating piece of code, where there are no such directives. For example in html. By simply writing //= <path to the file>, you can include the necessary code. For example, the header or footer of the site. You can also use gulp-rigger for js. Although this is less common.
This is necessary if, for example, you cannot use jade or php on html. I can't say anything about characters. It is unlikely that this is from the rigger.
Possibly misplaced, gulp-rigger is "sensitive" to any space or extra character
Before and after connecting the rigger file, I put lines with comments separating the rigger include from html - it helps the rigger not to fail.
<!-- include header -->
@@//= header.html
<!-- end include header -->Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question