Answer the question
In order to leave comments, you need to log in
Gulp doesn't keep track of sass file updates, what's the problem?
Hello. I am using jekyll to generate a static site. I also installed gulp https://github.com/shakyShane/jekyll-gulp-sass-bro... according to this article. But I have a slightly different structure. As a result, when editing html, the browser reloads the page and the changes are visible, but with scss everything is sad, it does not react at all, there are no errors either. Please see:
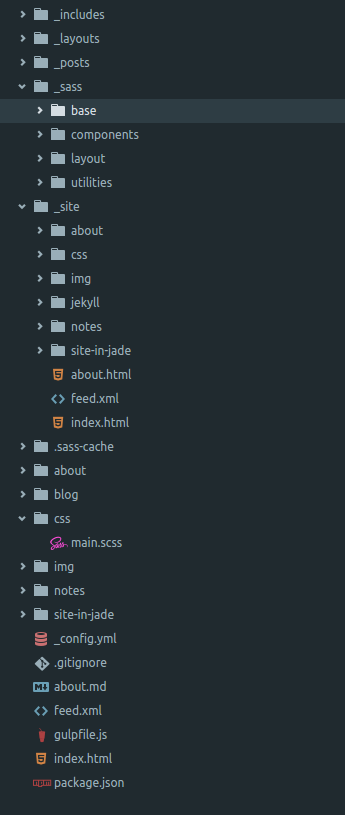
Structure: 
Current gulpfile.js
// plugins for development
var gulp = require('gulp'),
sass = require('gulp-sass'),
prefix = require('gulp-autoprefixer'),
plumber = require('gulp-plumber'),
dirSync = require('gulp-directory-sync'),
browserSync = require('browser-sync').create(),
concat = require('gulp-concat'),
cp = require('child_process');
// plugins for build
var purify = require('gulp-purifycss'),
uglify = require('gulp-uglify'),
csso = require('gulp-csso'),
combineMq = require('gulp-combine-mq');
//var assetsDir = 'source/';
var outputDir = '_site/';
//var buildDir = 'build/';
//----------------------------------------------------Compiling
var messages = {
jekyllBuild: '<span style="color: grey">Running:</span> $ jekyll build'
};
// Build the Jekyll Site
gulp.task('jekyll-build', function (done) {
browserSync.notify(messages.jekyllBuild);
return cp.spawn('jekyll', ['build'], {stdio: 'inherit'})
.on('close', done);
});
// Rebuild Jekyll & do page reload
gulp.task('jekyll-rebuild', ['jekyll-build'], function () {
browserSync.reload();
});
gulp.task('sass', function () {
gulp.src('/css/main.scss')
.pipe(plumber())
.pipe(sass())
.pipe(prefix('last 15 versions'))
.pipe(gulp.dest('/_site/css'))
.pipe(browserSync.stream());
});
// livereload and open project in browser
gulp.task('browser-sync', ['sass', 'jekyll-build'], function() {
browserSync.init({
port: 1337,
server: {
baseDir: outputDir
}
});
});
//---------------------------------watch
// Watch scss files for changes & recompile
// Watch html/md files, run jekyll & reload BrowserSync
gulp.task('watch', function () {
gulp.watch('/_sass/**/*.scss', ['sass']);
gulp.watch(['*.html', '_layouts/*.html', '_includes/*.html', '_posts/*'], ['jekyll-rebuild']);
});
// Default task, running just `gulp` will compile the sass,
// compile the jekyll site, launch BrowserSync & watch files.
gulp.task('default', ['browser-sync', 'watch']);Answer the question
In order to leave comments, you need to log in
remove the leading slash from everywhere, with it the node takes an absolute path, and you need a relative one
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question