Answer the question
In order to leave comments, you need to log in
Grid breaks in UIKit?
Hello.
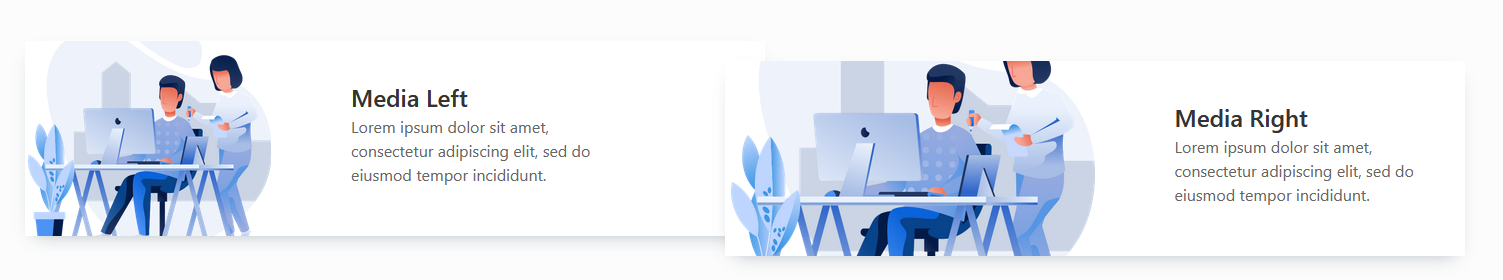
I have these cards:

No matter how much I try to make an even grid, it's useless.
Here is the code:
<div class="uk-section">
<div class="uk-container uk-container-large">
<div class="uk-flex uk-flex-center uk-flex-middle">
<div class="uk-card uk-card-default uk-child-width-1-2" uk-grid>
<div class="uk-card-media-left uk-cover-container uk-width-1-3">
<img src="images/home.png" alt="" uk-cover>
</div>
<div>
<div class="uk-card-body">
<h3 class="uk-card-title">Media Left</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
</div>
</div>
<div class="uk-card uk-card-default uk-child-width-1-2" uk-grid>
<div class="uk-card-media-right uk-cover-container">
<img src="images/home.png" alt="" uk-cover>
</div>
<div>
<div class="uk-card-body">
<h3 class="uk-card-title">Media Right</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
</div>
</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question