Answer the question
In order to leave comments, you need to log in
Google map stopped loading, what's wrong?
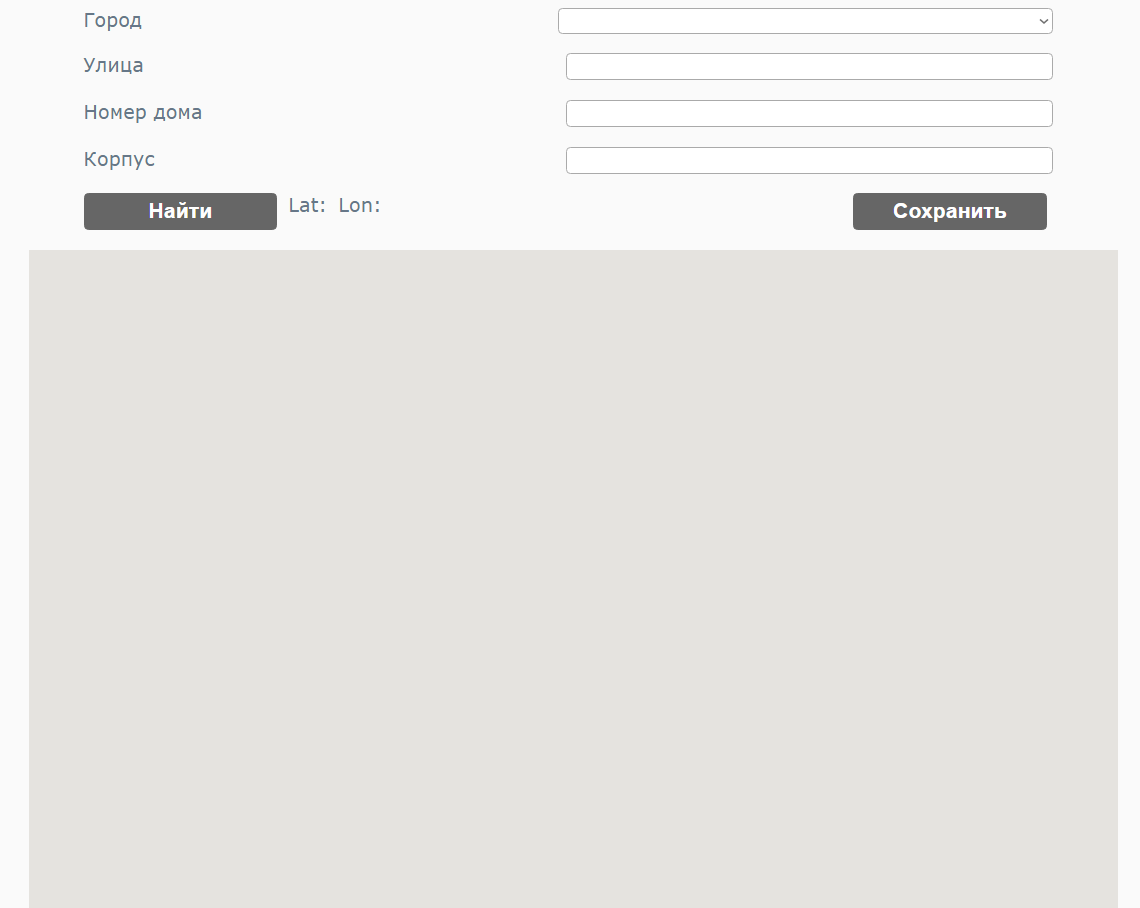
On the internal page of the site, which is used to add information to the database, incl. geodata (Lat and Lon) the map stopped loading. Shows only the gray block. 
Google Maps Platform API Checker is delighted, reports on the correct use of keys.
Help out, rummaged through the entire Internet.
<div class="city">
<form name="address_form" method="post" action="<?php echo $data['link']?>" onsubmit="return proceedHouseForm(this)">
<p>
<label for="city">Город</label><span class='error_row' id="city_error"></span>
<select name="city" size="1" id="city" tabindex="1">
<?php foreach ($data['city'] as $city) {?>
<option value="<?php echo $city['id']?>"><?php echo $city['name']?></option>
<?php }?>
</select>
</p>
<p>
<label for="street">Улица</label><span class='error_row' id="street_error"></span>
<input id="street" name="street" value="" title="street" tabindex="2" type="text" onkeyup="completeStreet();">
<p>
<select class="hidden" name="street_select" size="4" id="street_select" onchange="selectStreet(this)"></select>
</p>
<p>
<label for="house">Номер дома</label><span class='error_row' id="house_error"></span>
<input id="house" name="house" value="" title="house" tabindex="3" type="text">
</p>
<p>
<label for="building">Корпус</label>
<input id="building" name="building" value="" title="building" tabindex="4" type="text">
</p>
<p class="map_controls">
<input onclick="find('house')" class="form_button" value="Найти" tabindex="5" type="button">
<span>Lat:</span><span id="lat"></span>
<span>Lon:</span><span id="lon"></span>
</p>
<p class="remember">
<input id="house_submit" class="form_button" name="house_submit" value="Сохранить" tabindex="7" type="submit">
</p>
</form>
<div id="result_box" class="info_box"></div>
</div>
<div class="map_zone">
<div id="map"> </div>
<script type="text/javascript">
document.getElementById('result_box').style.display = 'none';
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyATDBIhhQOpsLnxSq2cFLH7MTsex23xbGk&callback=initMap"
type="text/javascript">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAFcGQ5xhg0txiX_da_ESmgDO4tlhBcgM4&callback=initMap">
</script>
</div>
<form name="fajax">
<input type="hidden" name="caller" value="<?php echo $data['link']?>">
</form>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question