Answer the question
In order to leave comments, you need to log in
Global mixin, called mounted multiple times on initialization?
Colleagues, welcome!
The project has a global mixin.
The mixin is mounted as a plugin.
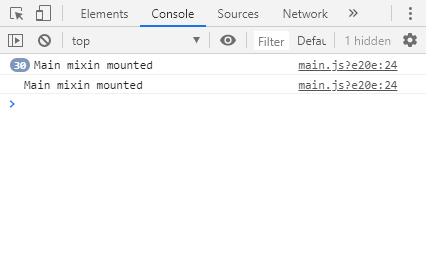
In the mounted lifecycle event, I put the output function in the console and what did I see there?
mounted() {
console.log("Main mixin mounted")
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question