Answer the question
In order to leave comments, you need to log in
freemarker. How to send array to controller?
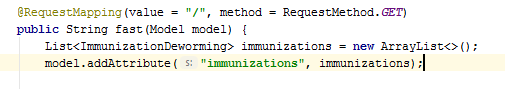
On the page, the user dynamically adds fields, you need to collect data from the input into objects, then into an array and send it to the controller. I tried to do this: first on get we put an empty array in map 
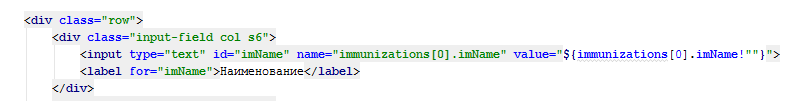
Then on the page I try to access the sheet using the freemarker. 
An error is thrown, as I understand it, because the array is empty and I'm trying to access a non-existent element.
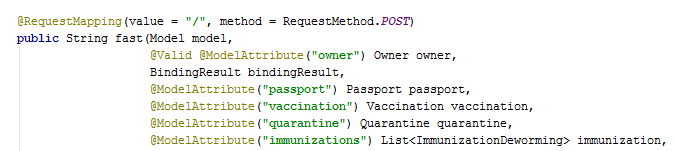
Get guess like this: 
How can I dynamically add an object to an array on a page?
Answer the question
In order to leave comments, you need to log in
The option is this, freemarker has #list , we display what we have through it. We form new list elements that need to be inserted on the page using jQuery and add them to the page where necessary, when necessary (by pressing a button or as you have).
An example of how to form and insert a new block from to... .
Moreover, in the code of the generated new elements there will be no free marker (as you have in the example in the value attribute). When forming, do not forget to calculate the index in the name attribute for new elements. Well, the id of the inserted elements must be unique. Somehow, try it.
Z.Y. For the future, the code should not be inserted through screenshots - here you can insert it with highlighting and formatting through the code tag.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question