Answer the question
In order to leave comments, you need to log in
Form an object in recursion?
Good day, the task is to connect the menu on the site (by type three view). Decided to use this plugin: https://github.com/jonmiles/bootstrap-treeview. To output data, it needs to create an array of the form:
var tree = [
{
text: "Parent 1",
nodes: [
{
text: "Child 1",
nodes: [
{
text: "Grandchild 1"
},
{
text: "Grandchild 2"
}
]
},
{
text: "Child 2"
}
]
},
{
text: "Parent 2"
},
{
text: "Parent 3"
},
{
text: "Parent 4"
},
{
text: "Parent 5"
}
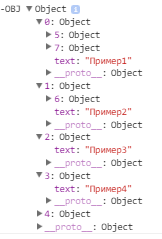
];var obj={};
function getAllCategory(n,obj){
for(el in data){
if(data[el]['parent_id'] == n){
j = data[el]['id'];
obj[el] = {"text":data[el]['name']};
getAllCategory(j,obj[el]);
}
}
}
getAllCategory(0,obj);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question