Answer the question
In order to leave comments, you need to log in
Footer doesn't bounce down when objects appear on top of it,?
I'm writing on the boot, I attached the footer to the bottom, everything is ok.
But when objects appear on top, it does not go below, objects go on top of it.  \
\
What's wrong?
Answer the question
In order to leave comments, you need to log in
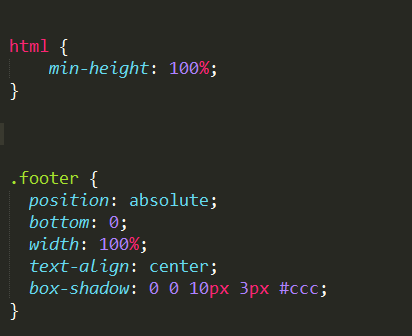
Hello. Your footer is set to absolute position, what kind of shift are we talking about?) Change it to relative.
For the element above the basement, give a padding bottom equal to the height of the basement
in front of the footer you create an empty div with an arbitrary class, and in the styles you write
.empty {
height: 115px;
}
.footer {
height: 115px;
margin-top: -115px;
position: relative;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question