Answer the question
In order to leave comments, you need to log in
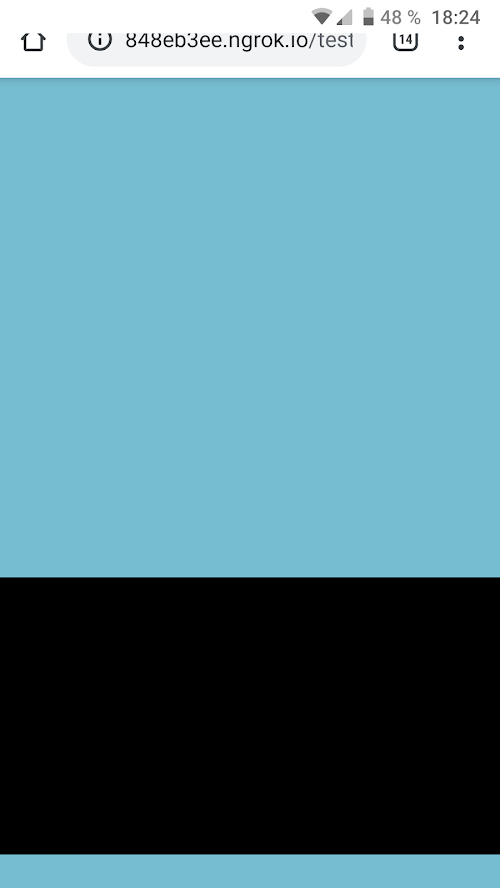
Footer bug in mobile Chrome. How to fix?
There is this code:
body {
overflow: hidden;
}
.footer {
position: fixed;
display: block;
width: 100%;
left: 0;
right: auto;
top: auto;
bottom: 0;
background: black;
height: 200px
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question