Answer the question
In order to leave comments, you need to log in
Fonts don't work, where am I wrong (Sass, Gulp)?
Good day.
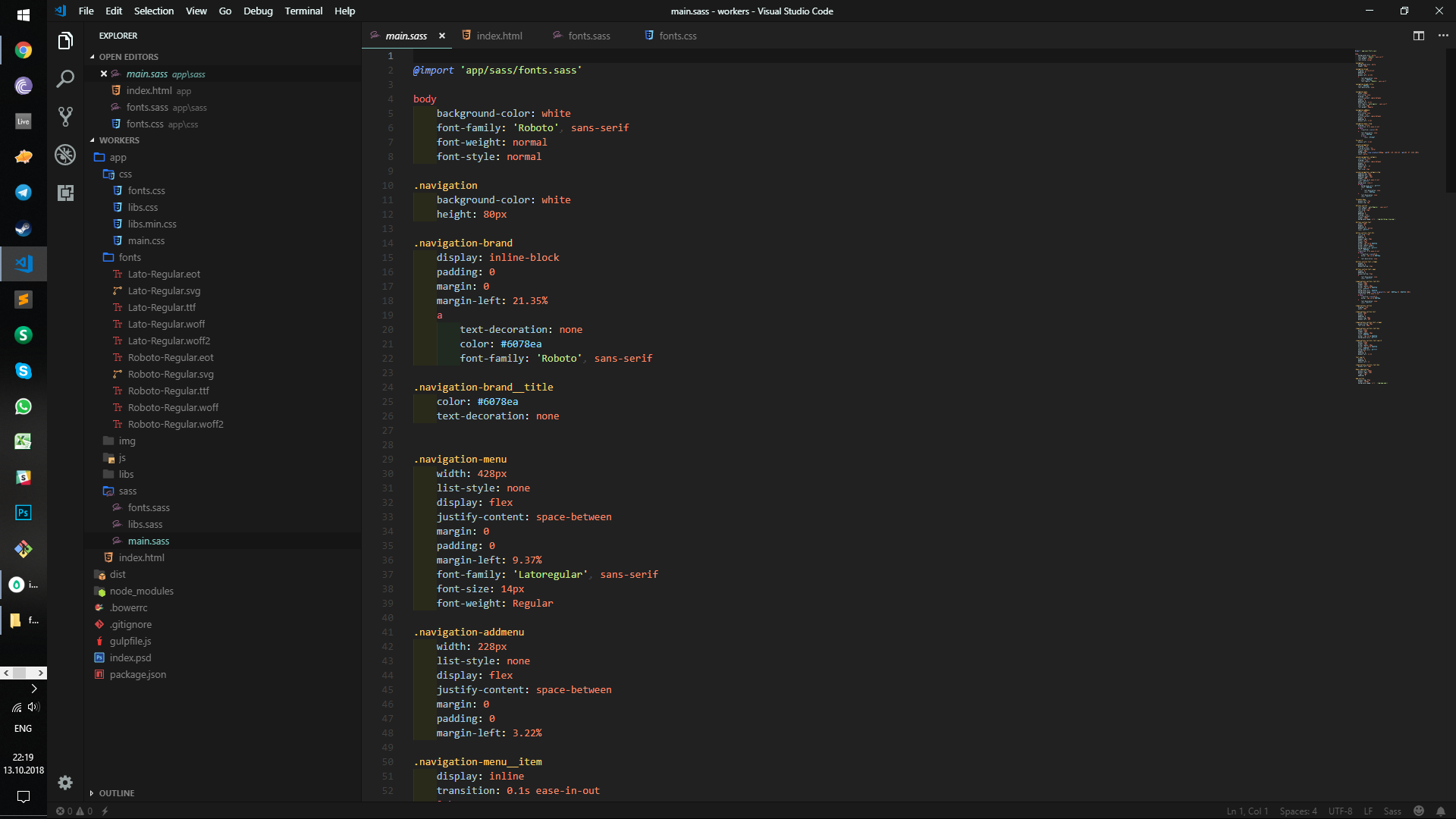
I'm making a project with Gulp. Project structure in the screenshot.
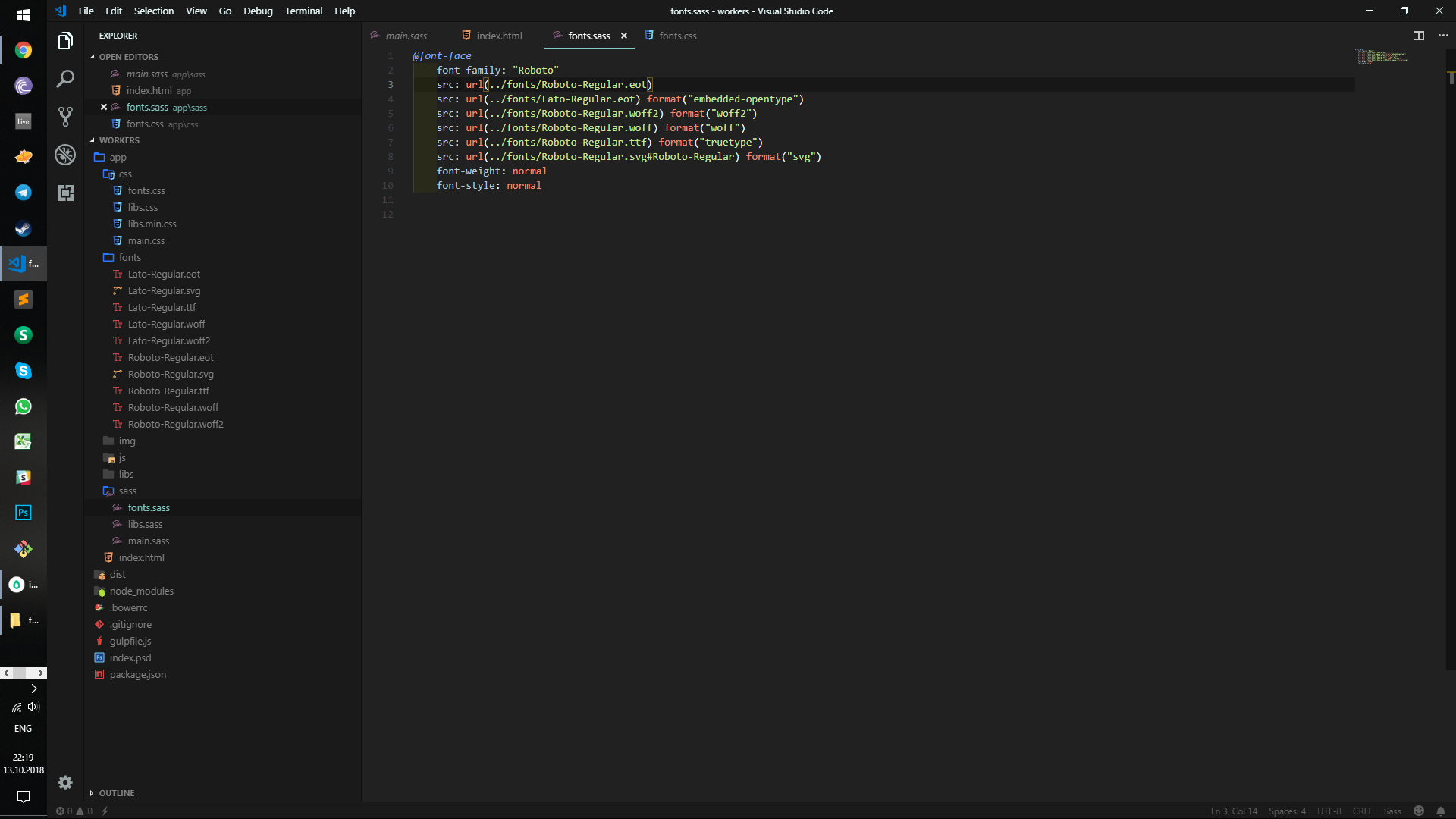
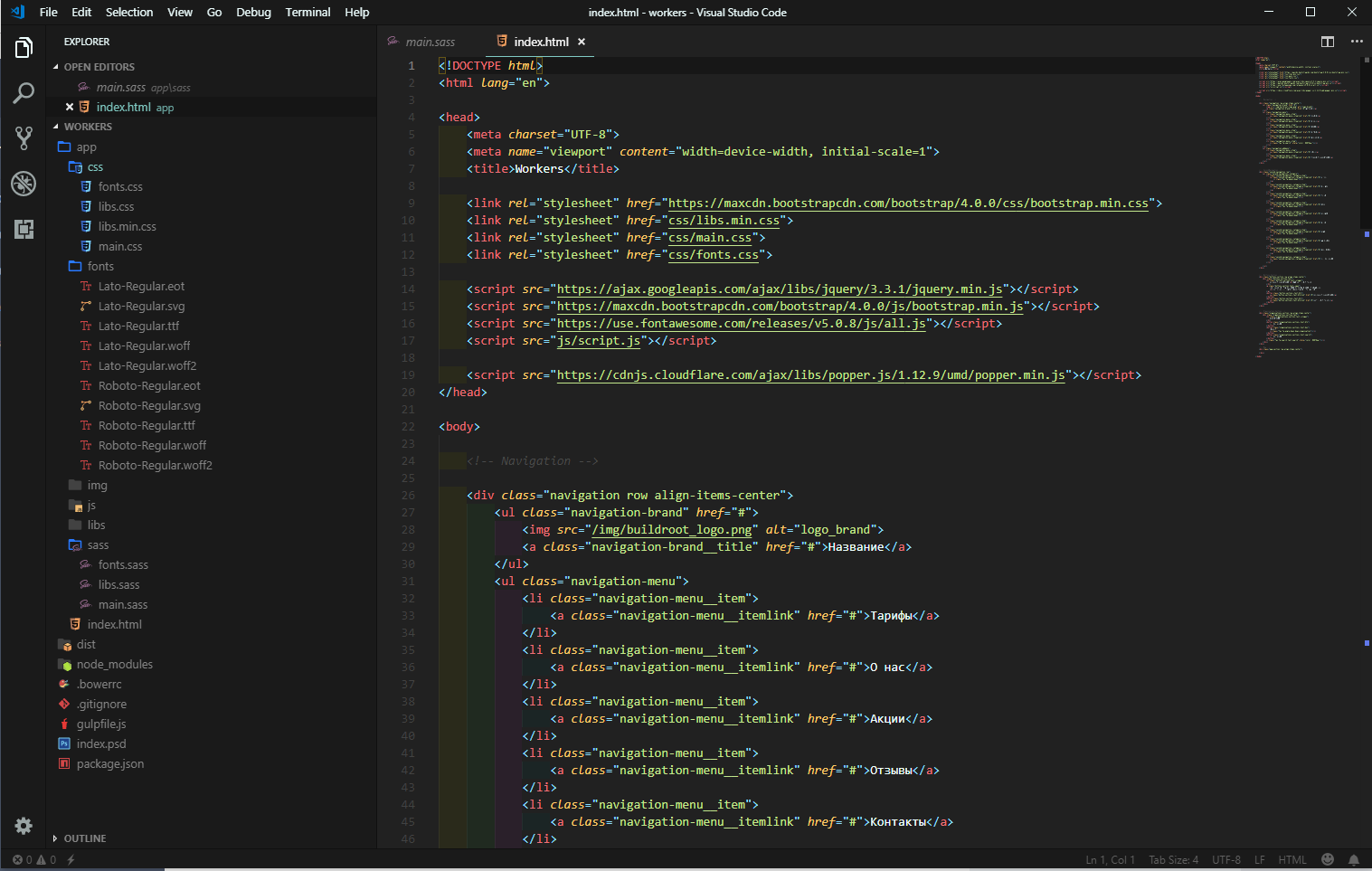
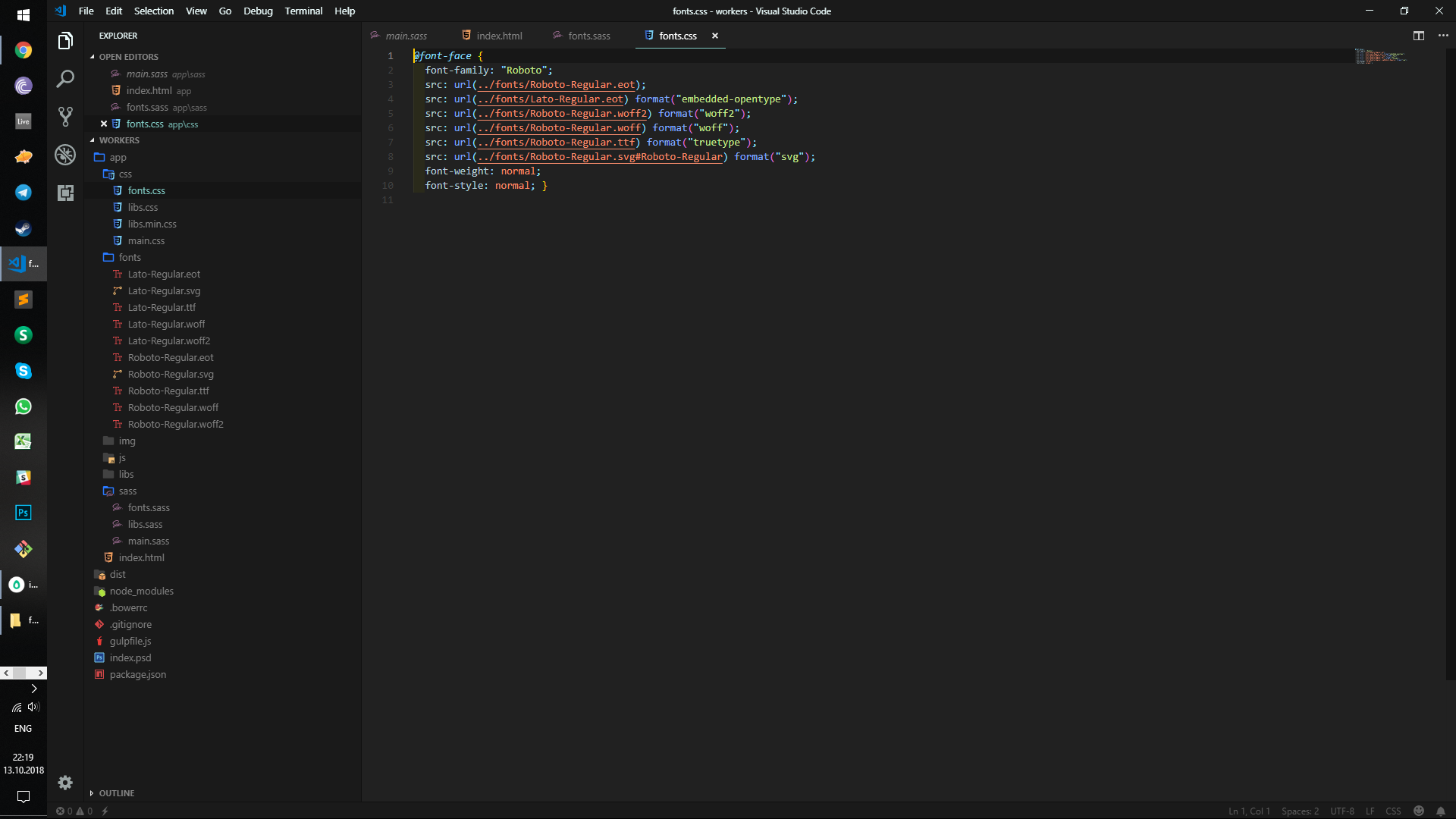
A font.sass file was created, where the font was added via @font-face (now it is written as in the screenshot, in quotes, but I tried it with '', and without, and with ../), the file is compiled into fonts.css no problem. I add fonts to main.sass via Dmitrijs Balcers 'app/sass/fonts.sass'. In main.css they are properly compiled and added. In index.html in the head I put the path to the fonts through the link. Does not work. My head is loaded with nonsense and there was a lot of work, rest does not help, I can’t find a mistake. I would be happy to help, if you need more information - I will provide.



Answer the question
In order to leave comments, you need to log in
@import "fonts.sass"
@import "libs.sass"@font-face {
font-family: 'OpenSans Regular';
font-weight: 400;
font-display: auto;
src: local('Open Sans'), url('../fonts/OpenSans/OpenSansRegular.woff') format('woff');
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question