Answer the question
In order to leave comments, you need to log in
Flexbox: how to place two containers side by side?
Good afternoon!
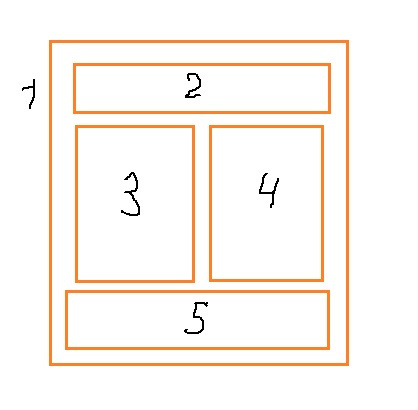
There is the following structure: 
With styles:
1 {
display: flex;
flex-direction: column;
}
2 {
flex: 0 0 auto;
}
3 {
flex: 1 0 auto; /* ą║ą░ą║ čĆą░čüą┐ąŠą╗ąŠąČąĖčéčī čüą╗ąĄą▓ą░? */
}
4 {
flex: 1 0 auto; /* ą║ą░ą║ čĆą░čüą┐ąŠą╗ąŠąČąĖčéčī čüą┐čĆą░ą▓ą░? */
}
5 {
flex: 0 0 auto;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question