Answer the question
In order to leave comments, you need to log in
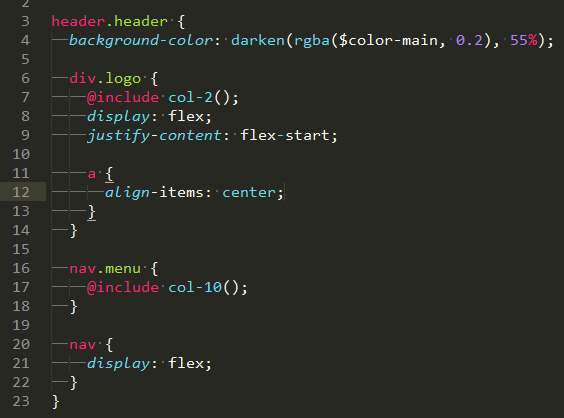
flexbox highlighting and scss variables in sublime?
How to highlight flexboxes for scss? Still it would be desirable that he saw variables from other files. 
Packages installed now:
Emmet
SCSS
If you install the SASS package and select syntax highlighting for sass, then it highlights the variables, highlights the flexes a little better, but still crooked and darken and rgba does not highlight)) + the most important minus of the package under sass, what it has curve autocomplete)
Is there any normal package or mb any combination of packages for sass? So that the entire syntax is highlighted and the autocomplete is normal. If not, what editor would you recommend? where everything works properly)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question