Answer the question
In order to leave comments, you need to log in
Flex how to push an element to the bottom?
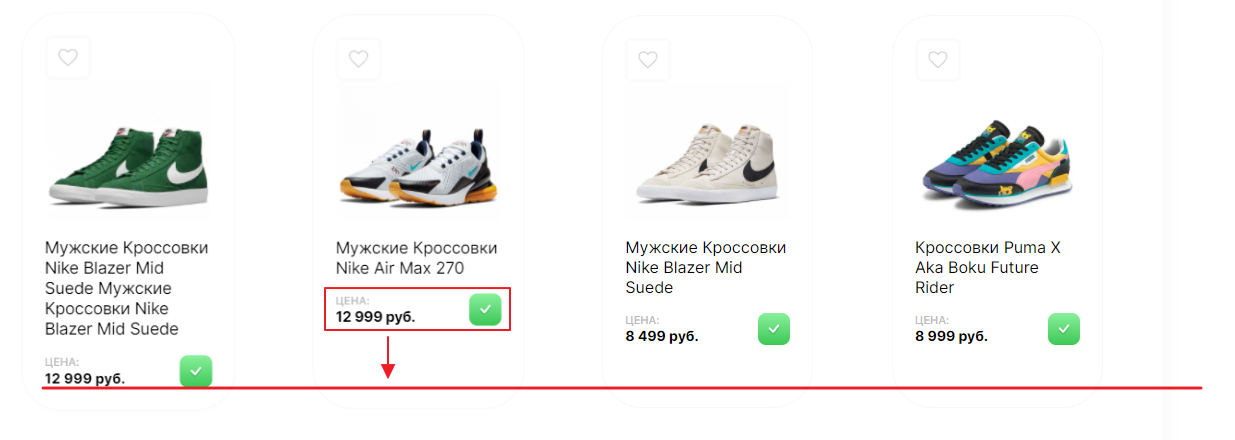
Help, please press the last element to the bottom of the card. So that when filling the name of the card, it would stretch to the size of the longest one.

<div className="card__wrapper">
<div className="card__sneakers">
<div className="card__sneakers-body">
<svg className="card__sneakers-svg-heart" viewBox="0 0 21 19"
xmlns="http://www.w3.org/2000/svg"></svg>
<img className="card__sneakers-img" src="/img/card/sneakers1.png" alt=""/>
<p className="card__sneakers-model">Мужские Кроссовки Nike Blazer Mid Suede Мужские Кроссовки Nike Blazer Mid Suede</p>
<div className="card__sneakers-wrap-bottom">
<div className="card__sneakers-wrap-bottom-text">
<p className="card__sneakers-text-price">Цена:</p>
<p className="card__sneakers-number">12 999 руб.</p>
</div>
<svg className="card__sneakers-svg-check" viewBox="0 0 32 32"
xmlns="http://www.w3.org/2000/svg"> </svg>
</div>
</div>
</div>
</div>.card__wrapper {
display: flex;
column-gap: 10px;
flex-wrap: wrap;
justify-content: space-between;
}
.card__sneakers {
border: 1px solid #F8F8F8;
align-items: center;
border-radius: 40px;
margin-bottom: 50px;
transition: .5s;
&:hover {
box-shadow: 0 14px 30px rgba(0, 0, 0, .05);
transform: scale(1.1);
}
}
.card__sneakers-svg-check {
max-width: 32px;
max-height: 32px;
}
.card__sneakers-svg-heart {
max-width: 20px;
max-height: 20px;
}
.card__sneakers-svg-heart {
border: 3px solid #F8F8F8;
stroke: #F8F8F8;
border-radius: 7px;
align-self: flex-start;
justify-content: space-between;
padding: 10px;
opacity: .5;
cursor: pointer;
&:hover {
background-color: palevioletred;
}
}
.card__sneakers-body {
max-width: 165px;
padding: 22px;
display: flex;
flex-direction: column;
}
.card__sneakers-wrap-bottom {
display: flex;
justify-content: space-between;
}
.card__sneakers-text-price,
.card__sneakers-number {
margin: 0;
}
.card__sneakers-text-price {
font-weight: 500;
font-size: 11px;
text-transform: uppercase;
color: #BDBDBD;
}
.card__sneakers-number {
font-weight: 700;
font-size: 14px;
color: black;
}Answer the question
In order to leave comments, you need to log in
Well, one option is to wrap the top of the block in a div (which does not include the price), and then set the following properties for the card:
.myCard {
display: flex;
flex-direction: column;
justify-content: space-between;
}.card__sneakers-wrap-bottom {
margin-top: auto;
display: flex;
justify-content: space-between;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question