Answer the question
In order to leave comments, you need to log in
flex-flow: row wrap; not handled correctly in safari - how to fix it?
There is a grid taken from here gridlex.devlint.fr/index.html
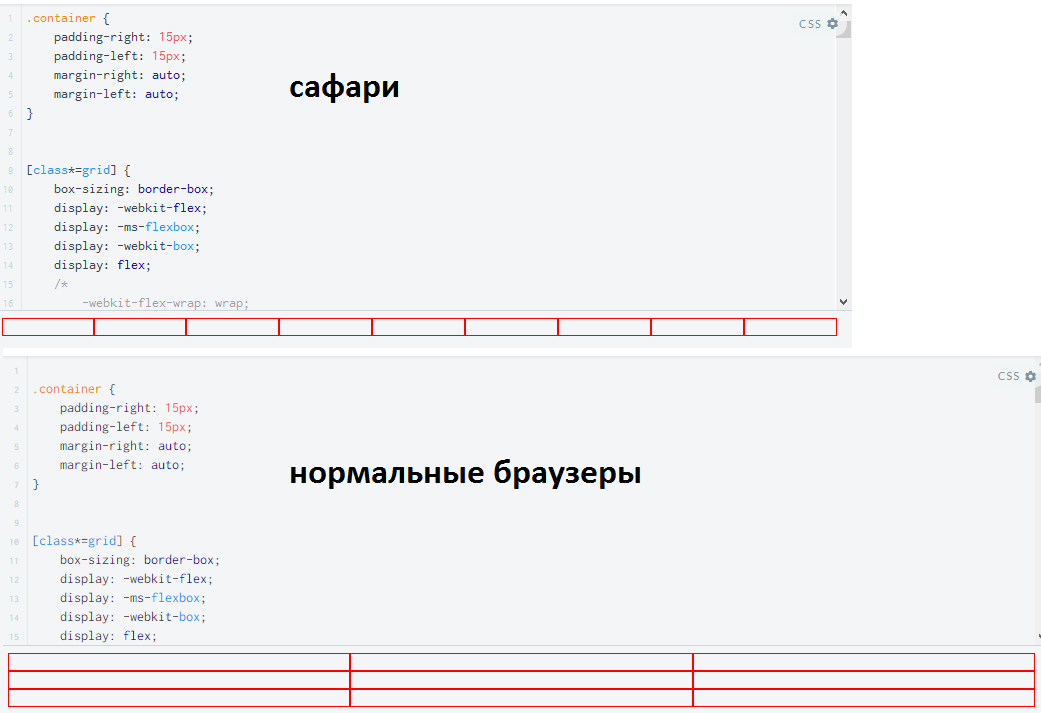
and there are several blocks https://jsfiddle.net/46kc4ne1/ which, when filled, should be transferred to the next line (in this case, the blocks are arranged three in a row). All browsers work correctly except for safari, in safari blocks fill one row without wrapping.
What hack can be applied to fix this problem?
Answer the question
In order to leave comments, you need to log in
You need to swap "display: -webkit-box; " and "display: -webkit-flex;" - and there will be happiness! :)
Fresh safari doesn't work -webkit-flex-flow in old mode display: -webkit-box;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question