Answer the question
In order to leave comments, you need to log in
Flex Box in Opera mini, how to make it work properly and what's the problem?
Everyone will accept, I have the following question:
Here
caniuse.com/#search=flex
habrahabr.ru/company/opera/blog/253287
it is indicated that opera mini supports flexbox, and it seems to be true.
Only if you go into the settings and in the data saver set to "Extreme mode", which compresses everything hard, and there is no support for even border-radius, flexbox works great. But if you switch to "High" traffic-saving mode, which by the way works with the above border-radius, flexbox does not work. Why and how to deal with it.
For clarity, I leave a link to the code example
https://jsfiddle.net/vc1guj1x/4/
In this example, using the flexbox technology, the icons (tag<i>) and the text next to them should align vertically within the div.
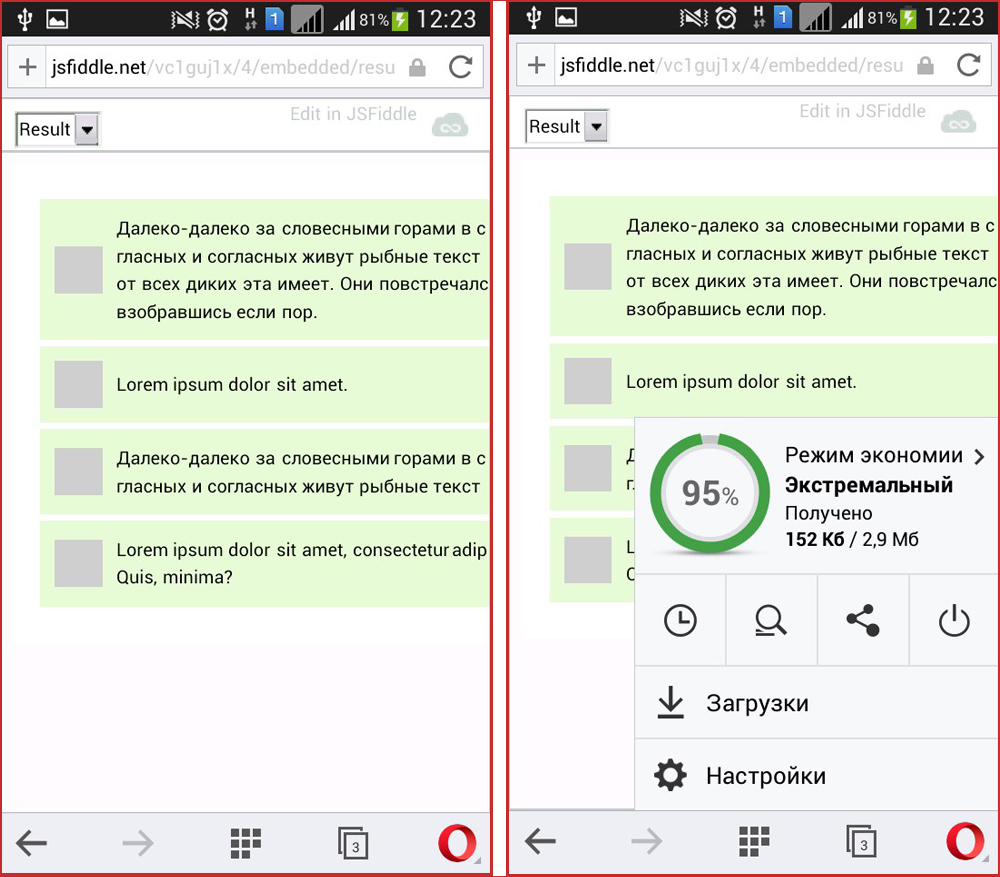
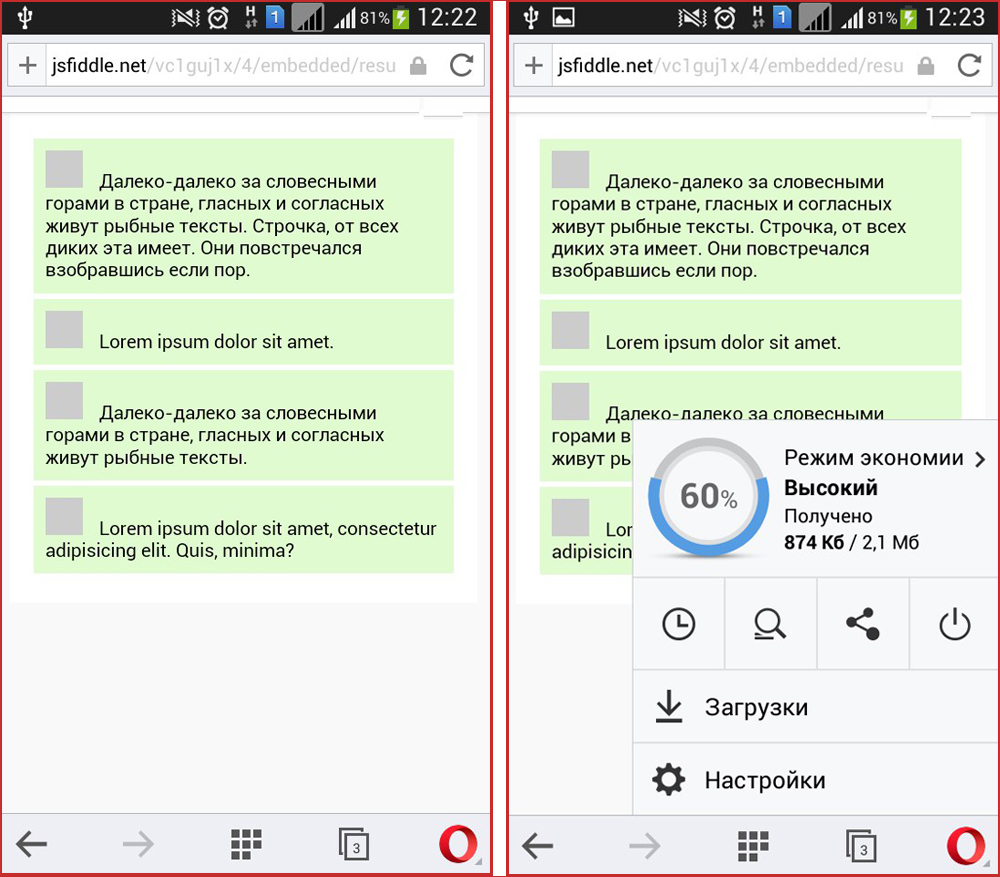
I'm also attaching screenshots of how it should look (and it looks in the "Extreme Mode") and how it looks in the "High" mode, flexbox does not work, and accordingly the alignment too.
WORKS 
DOESN'T WORK
I would like to understand why this is so, either a bug of the opera, or my crooked hands? And how do you solve this problem?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question