Answer the question
In order to leave comments, you need to log in
Fixed button at the bottom of the site in CHROME mobile browser - BUG?
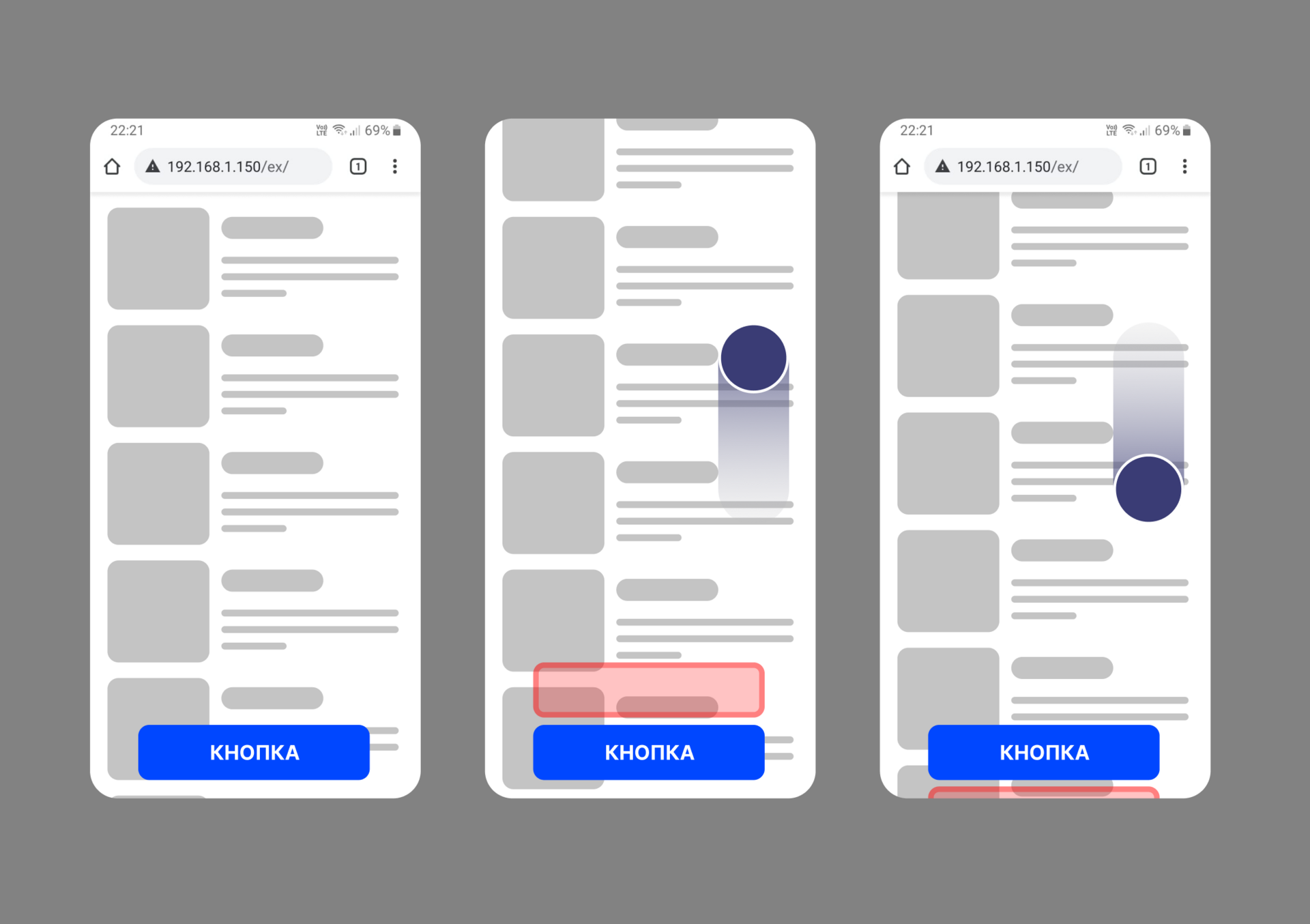
The site has a BUTTON pinned to the bottom of the browser window : display:fixed, bottom:10px;
The mobile browser (CHROME in this case) has a top curtain where the URL is entered, which disappears on scroll, increasing the height of the site area (100vh). The button remains at the bottom, everything is as it should be.
HOWEVER , if you scroll so that the curtain disappears and the page continues to crawl down by inertia , while stopping it abruptly by touching the screen, then the area where the bottom BUTTON is pressed slides in the direction of the scroll by a centimeter (to the height of the disappeared curtain), although the button itself remains drawn in the desired place. The bug disappears if you move the page at least 1 px (scroll)

An example code for a test in a mobile browser, such as CHROME (not on a PC) https://jsfiddle.net/8ofyqh52/1/
How to overcome this garbage? A site with a bottom navigation by application type becomes extremely inconvenient for the user
because of this bug, because. the buttons sometimes work, sometimes they don’t work, depending on the user’s scrolling style: if he scrolls by dragging the page, then everything is ok. And if he, as it were, throws the page scrolling on energy, then until the page stops, the bottom navigation does not work.
Answer the question
In order to leave comments, you need to log in
I don't see your problem on Iphone
SE . Look, I recorded this video for you.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question