Answer the question
In order to leave comments, you need to log in
FireFox cuts thin fonts what to do?
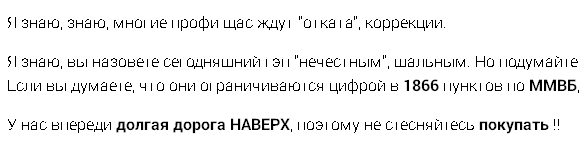
Firefox (v44.0) renders thin fonts crookedly, in the examples below the popular Microsoft font Roboto with and without ClearType enabled.
I tried everything I found in Google on this topic (hardware acceleration in the browser).
If you increase the font scale in the browser or the font size in CSS, then it displays normally. All other fonts (non-thin) display perfectly at any scale.
========== Examples =====================
Clear
Type ================
===== No Clear Type ===========
Answer the question
In order to leave comments, you need to log in
Thin fonts (light, thin), as well as super-bold ones (black), cannot be used with a small font size - there will be problems anyway: either the outline will be eaten in the first case, or the point of the letter in the second. For small text, regular and semibold styles are optimal.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question