Answer the question
In order to leave comments, you need to log in
File structure in MvvmLightToolkit?

I am the absolute newbie to WPF C#.
While trying to write applications following MVVM, I came across MvvmLight. Having created the project, I didn’t really understand a couple of things:
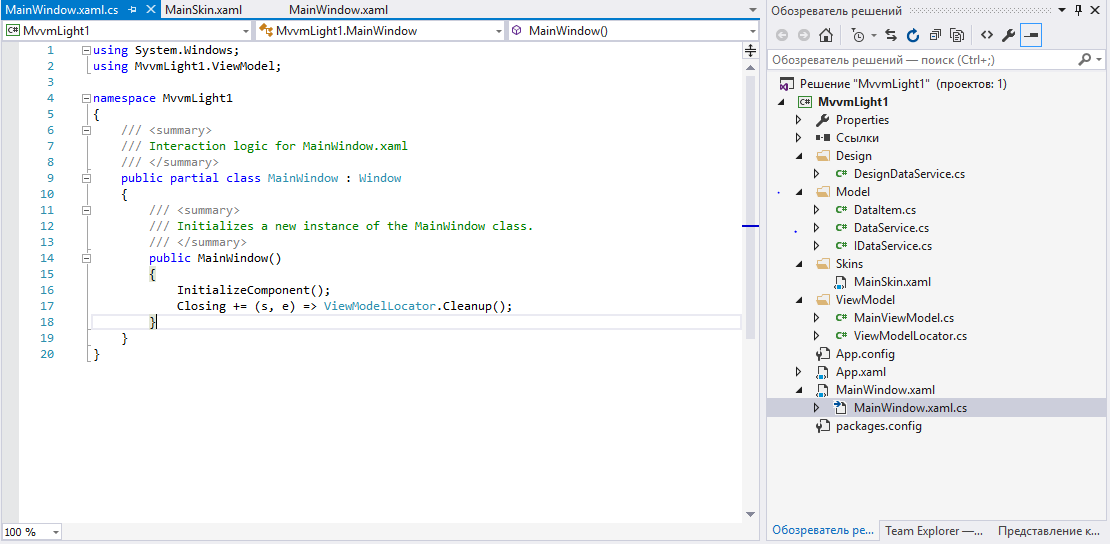
1) A huge number of files that I don’t understand. Explain why they are needed in the Design/Model/Skins/ViewModel folders;
2) In the code behind there is a method that I don't understand, after InitializeComponent().
Explain to whom it will not be difficult.
Answer the question
In order to leave comments, you need to log in
If I were you, I would not use a project template, but would start by creating an empty project and adding the necessary folders and files, reading the manuals. You are simply not ready to understand what the project template provides and why. Do not tell me about resource dictionaries, bindings, MVVM, ios, the shortcomings of the service locator pattern... You will have a lot of questions, people write books about this.
When I came up with the idea to use MVVM in the project (and I already had decent experience in C #), I asked a question here: Basic excursion into the MVVM Light Toolkit from practitioners
Many thanks to Pavel Osadchuk for the answer there, based on his project, he quickly entered the concept and I've used it on a couple of projects.
When you start to understand how and what works and your project grows, many questions will arise: how to work with modal windows, whether this applies to view or model, etc. Then you will start looking for solutions for each issue separately and gradually solve them. And only then, after installing MvvmToolkit, you will be glad that most of the problems have already been solved :)
Start simple.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question