Answer the question
In order to leave comments, you need to log in
FF connection message closes input hint, what style should I write?
There is an input with html5-validation of the form: <input … minlength="3" required>
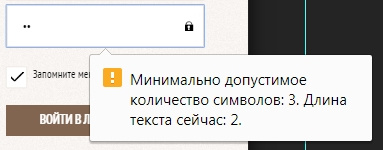
In Chrome, the tooltip is displayed normally: 
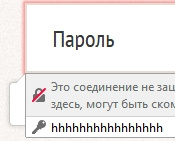
In FF 57 , the tooltip with the validation text is overlapped by a message about an insecure connection: 
Is it possible to prescribe some browser styles for FF so that the messages do not overlap? For example, somehow shift the position of one of the messages, preferably without using js.
Answer the question
In order to leave comments, you need to log in
Online services:
www.cssmenubuilder.com/build-horizontal-menu
cssmenumaker.com
You can do it yourself:
computy.ru/menyu-na-css
Not very comprehensive information about what kind of menu you need.
You need a horizontal menu, across the entire sheet width, menu height: 70 pixels, color # 86755D, 3 simple buttons. "Home" in the screenshot is an active button (it just changes the font color from black to #FECC00), "sections" is hovered (a smooth gradient from light to dark from #86755D to #AF9778), the "help" button is passive, the font of the letters is: century gothic .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question