Answer the question
In order to leave comments, you need to log in
Feedback handicap validation, a question about deleting a class in js, how to do it?
Hello, I need a little help with validation.
If the fields with asterisks are not filled in, then validation is triggered when the button is clicked, a red frame pops up and it says fill in the fields, and if everything is filled in correctly, a different frame style pops up, green, the message has been sent.
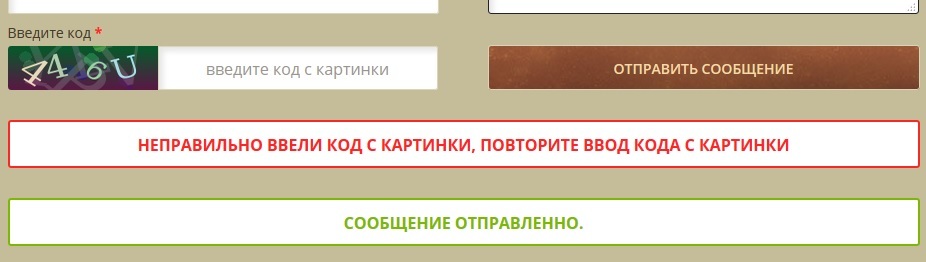
It happens that I didn’t enter a mistake, a red frame came out, and then I filled everything in correctly and clicked send and a green frame came out, that is, two frames, not very beautiful.

How can I make it so that the red frame is removed in js if it is, I tried to do it like this.
else if (data){
$('#resultgreen').addClass('resultgreen').removeClass('resultred').html('Сообщение отправленно.');
$('[name="namee"]').val('');
$('[name="email"]').val('');
$('[name="question"]').val('');
$('[name="captcha"]').val('');
}<script>
jQuery(document).ready(function(){
jQuery("#submit").click(function(){
namee = $('[name="namee"]').val();
email = $('[name="email"]').val();
question = $('[name="question"]').val();
captcha = $('[name="captcha"]').val();
submitData = $('#contactsForm').serialize();
if(namee !== '' && email !== '' && question !== '' && captcha !== '')
{
$.ajax({
type: "POST",
url: 'http://'+location.host+'/ajax/send',
data: submitData,
dataType: 'json',
success: function(data)
{
if(data == 'error_captcha')
{
$('#resultred').addClass('resultred').html('Неправильно ввели код с картинки, повторите ввод кода с картинки');
}
else if (data){
$('#resultgreen').addClass('resultgreen').removeClass('resultred').html('Сообщение отправленно.');
$('[name="namee"]').val('');
$('[name="email"]').val('');
$('[name="question"]').val('');
$('[name="captcha"]').val('');
}
else
{
$('#resultred').addClass('resultred').html('Сообщение не отправленно попробуйте отправить повторно.');
$('[name="namee"]').val('');
$('[name="email"]').val('');
$('[name="question"]').val('');
$('[name="captcha"]').val('');
}
}
});
return false;
}
else
{
$('#resultred').addClass('resultred').html('Заполните важные поля со звездочками *');
return false;
}
return false;
});
});
</script>Answer the question
In order to leave comments, you need to log in
If
#resultgreen and #resultred are two different elements, then instead of the string
do
$('#resultgreen').addClass('resultgreen').html('Сообщение отправленно.');
$('#resultred').removeClass('resultred').html('');Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question