Answer the question
In order to leave comments, you need to log in
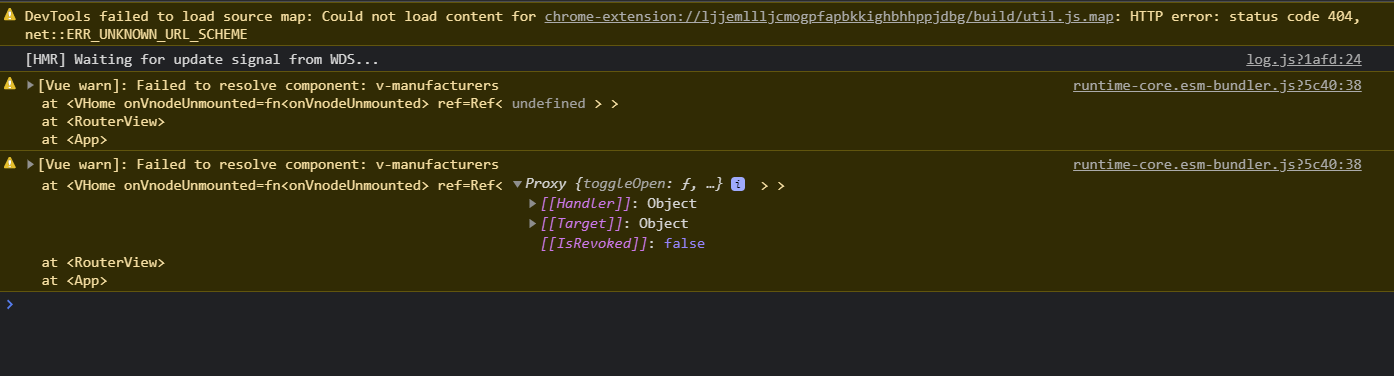
Failed to resolve component registration error: How to fix?
I've created a new v-manufacturers bean and am trying to hook it up to the parent v-home
bean
like this:
<template>
<div class="home mt-10">
<div class="container mx-auto">
<div class="flex flex-wrap justify-between">
<v-catalog class="w-3/12" />
<v-new-items class="w-9/12" />
</div>
<div class="mt-12">
<v-inline-products>
Хиты продаж
</v-inline-products>
</div>
<div class="mt-12 mb-10">
<v-inline-products>
Рекомендуем
</v-inline-products>
</div>
<div class="mt-12">
<v-inline-categories />
</div>
</div>
<v-about-shop />
<div class="container mx-auto mt-10">
<v-manufacturers />
<h2
class="inline-flex border-lime border-b-3 font-montserrat font-semibold text-white text-3xl mb-6"
>
FAQ
</h2>
<v-faq
v-for="(faq, i) in faqs"
:faq="faq"
:index="i"
:key="i"
:open="faq.open"
@toggleOpen="toggleOpen"
/>
</div>
<v-contacts class="mt-10" />
</div>
</template>
<script>
import vCatalog from "./includes/v-catalog";
import vNewItems from "./home/v-new-items";
import vInlineProducts from "./products/v-inline-products";
import vInlineCategories from "./categories/v-inline-categories";
import vAboutShop from "./information/v-about-shop";
import vFaq from "./information/v-faq";
import vContacts from "./includes/v-contacts";
import Vmanufacturers from "@/components/information/v-manufacturers";
export default {
data() {
return {
faqs: [
{
question: "Как осуществляется доставка?",
answer:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla feugiat accumsan viverra. Etiam sollicitudin non tortor sit amet rhoncus. Pellentesque nec tincidunt ipsum. Vestibulum posuere felis ut dictum pretium. Donec non porttitor mi, at rhoncus lectus. Donec at justo vel arcu luctus convallis id eget ipsum. Suspendisse dolor lorem, aliquam eget nisl sit amet, elementum tristique purus.",
open: false,
},
{
question: "What is Goku's form called with White Hair?",
answer: "Mastered Ultra Instinct",
open: false,
},
{
question: "Have you liked & subscried yet?",
answer: "YES",
open: false,
},
],
};
},
methods: {
toggleOpen(index) {
this.faqs = this.faqs.map((faq, i) => {
if (index === i) {
faq.open = !faq.open;
} else {
faq.open = false;
}
return faq;
});
},
},
components: {
vCatalog,
vNewItems,
vInlineProducts,
vInlineCategories,
vAboutShop,
vFaq,
vContacts,
Vmanufacturers,
},
};
</script>
Answer the question
In order to leave comments, you need to log in
components: { Vmanufacturers }is a shorthand for:
The left side is what the component will be called in the template. Vue also converts names from camelCase to kebab-case additionally. Thus, when you name a component, you must use directly inside the template , or a version converted according to the camel-kebab rules, i.e. (without a dash, mind you), either rename it according to the rules: , or, finally, immediately import it as it should:
components: { "Vmanufacturers": Vmanufacturers }
import vManufacturers from "@/components/information/v-manufacturers";
// ...
components: {
vManufacturers
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question