Answer the question
In order to leave comments, you need to log in
Express + Handlebars?
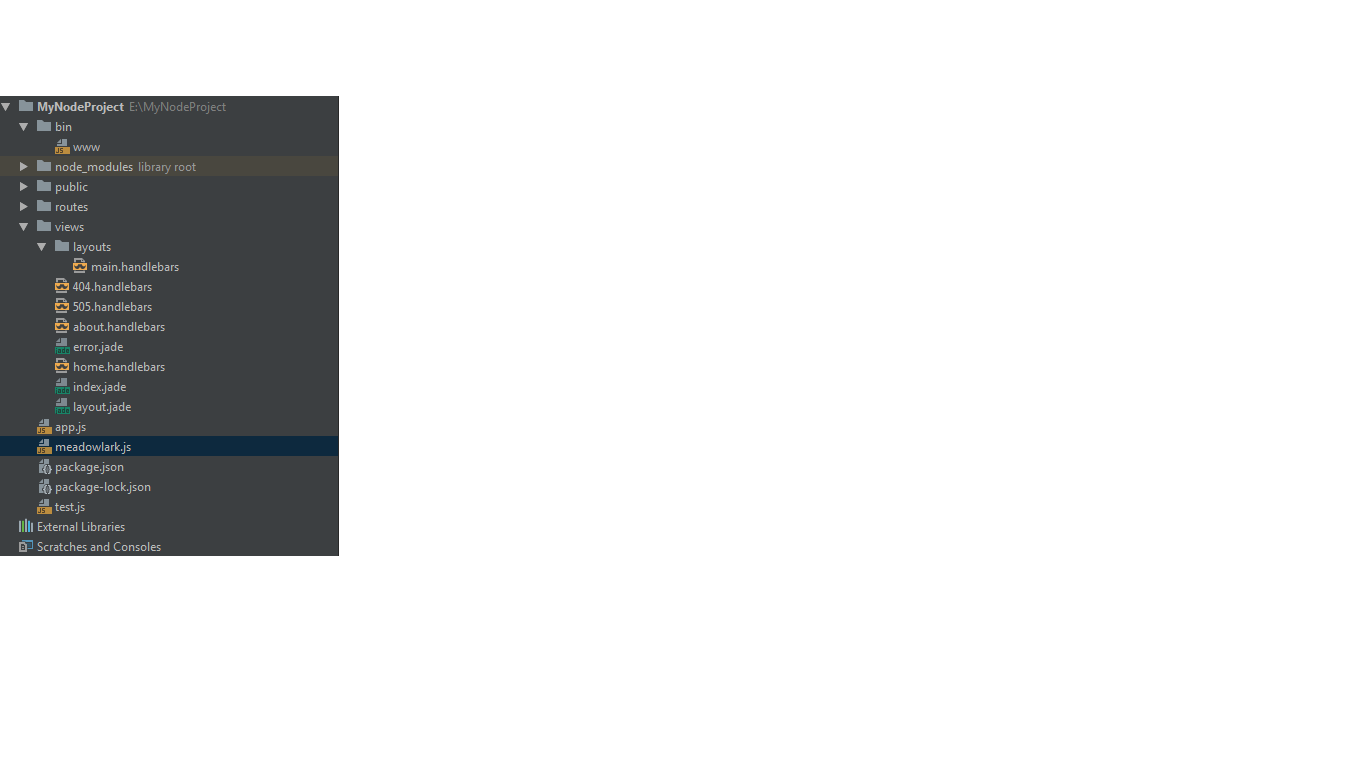
I started learning express and came across handlebars. Here is the project structure: 
I can't figure out a few things:
1) My main module is meadowlark.js . It has
app.get('/', function(req, res) {
res.render('home');
});
How does it find home.handlebars if it is in views?
2) Why should the template (main.handlebars) be in a separate layouts folder, if I drag it into views it will throw an error
3) How handlebars files accept objects :
app.get('/about', function(req, res){
let randomFortune =
fortunes[Math.floor(Math.random() * fortunes.length)];
res.render('about', { fortune: randomFortune});
});
Throws an object into about.handebars and it should contain something like {{fortune}}
How to understand how the interaction happens?
Answer the question
In order to leave comments, you need to log in
Of course, you'll excuse me, but:
1. Read the documentation and look at the source code.
2. Read the documentation and look at the source.
3. Read the documentation and see the source.
Since it’s not enough for you to know that views are by default in the views folder , layouts in layouts , and data can be passed to templates as the second argument of the render method , then study the source code and see with your own eyes exactly how it all works.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question