Answer the question
In order to leave comments, you need to log in
Eslint and React hooks?
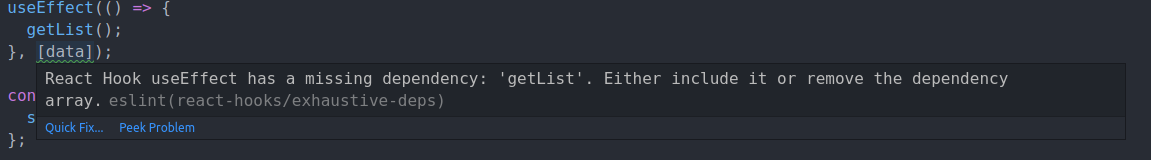
What the linter does not like in this case, I act according to the React docks, but the linter is against this approach :)
Answer the question
In order to leave comments, you need to log in
The purpose of this rule is to useEffectclearly show how dependencies affect the actions performed in the effect. In your case, how data the call to getList in the effect affects is not obvious.
How can you solve:
1. Add the data parameter to getList, this will make the dependency explicit:
useEffect(() => {
getList(data)
}, [data]).eslintrc:{
"plugins": ["react-hooks"],
// ...
"rules": {
// ...
"react-hooks/exhaustive-deps": "off"
}
}useEffect(() => {
getList()
}, [data]) // eslint-disable-line/* eslint-disable react-hooks/exhaustive-deps */
useEffect(() => {
getList()
}, [data])
/* eslint-enable react-hooks/exhaustive-deps */Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question