Answer the question
In order to leave comments, you need to log in
Error while requesting JSON data?
Good day. The situation is as follows:
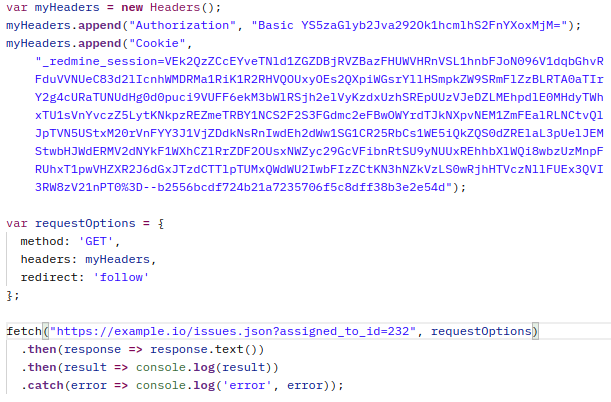
there is a site example.io (for example). And with the help of a GET request to this page, you can get data about a specific user by specifying his id and authorization data in the request. And when sending a request through PostMan, everything works fine: the request leaves, the answer comes. But when copying the JS code (screen) from PostMan and trying to get data in the React application, an error occurs:
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question