Answer the question
In order to leave comments, you need to log in
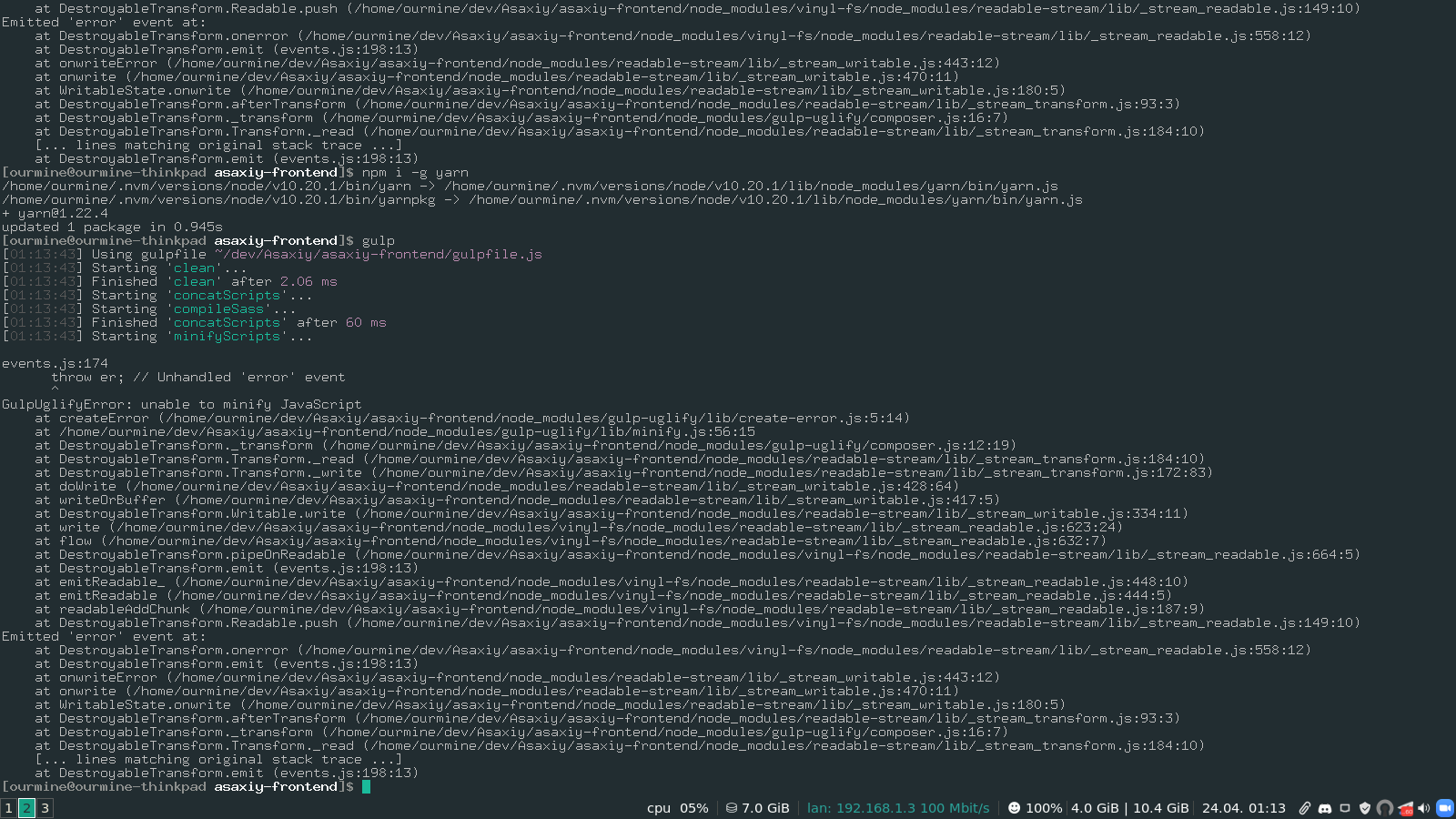
Error when starting gulp?
Throws an error when starting the gallp. Here is package.json

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question