Answer the question
In order to leave comments, you need to log in
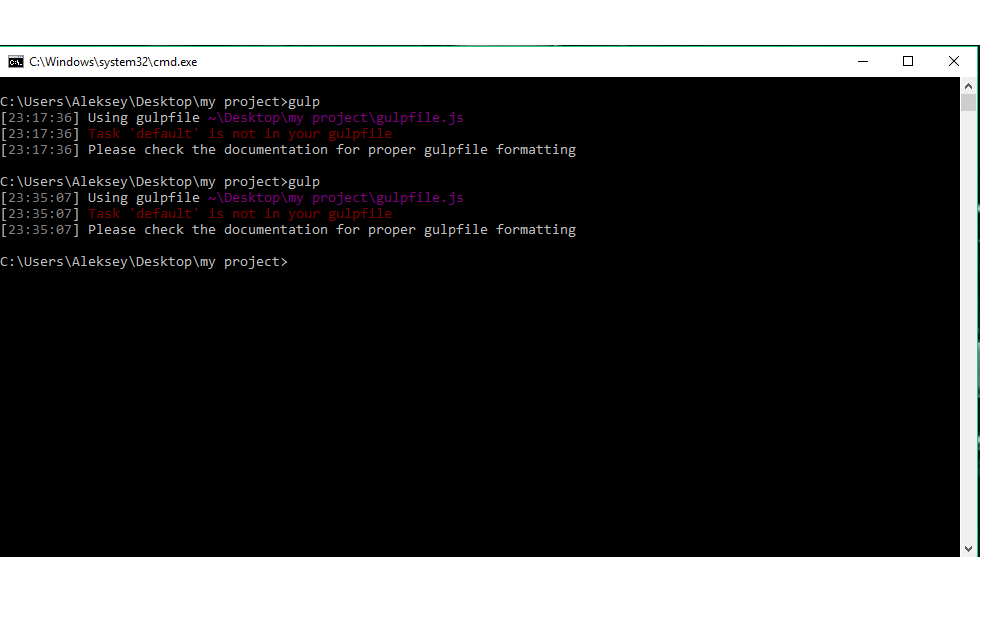
Error Task 'default' is not in your gulpfile, can anyone help me I can't figure out what the error is?

var gulp = require('gulp'),
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
concat = require('gulp-concat'),
uglify = require('gulp-uglifyjs'),
cssnano = require('gulp-cssnano'),
rename = require('gulp-rename');
gulp.task('sass', function() {
return gulp.src('app/sass/**/*.sass')
.pipe(sass())
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});
gulp.task('scripts', function(){
return gulp.src([
'app/libs/jquery/dist/jquery.min.js',
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js',
])
.pipe(concat('libs.min.js'))
.pipe(uglify())
.pipe(gulp.dest('app/js'));
});
gulp.task('css-libs', ['sass'], function(){
return gulp.src('app/css/libs.css')
.pipe(cssnano())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('app/css'));
});
gulp.task('browser-sync', function(){
browserSync({
server: {
baseDir: 'app'
},
notify: false
});
});
gulp.task('watch',['browser-sync', 'css-libs', 'scripts'], function() {
gulp.watch('app/sass/**/*.sass',['sass']);
gulp.watch('app/*.html',browserSync.reload);
gulp.watch('app/js/**/*.js',browserSync.reload);
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question